En mars dernier, Alex Faaborg (designer principal de Firefox chez Mozilla), a donné une conférence intitulée « Designing Firefox » quelques jours avant le lancement de Firefox 4. Cette semaine, Alex a annoncé son départ de chez Mozilla. Il en a profité pour poster la vidéo de sa conférence qui s’avère être une mine d’informations. Si vous êtes intéressés par la philosophie derrière Firefox, ou par la réflexion derrière le design d’applications, je vous recommande vivement de regarder cette conférence qui dure 30 minutes (plus 10 minutes de questions/réponses).
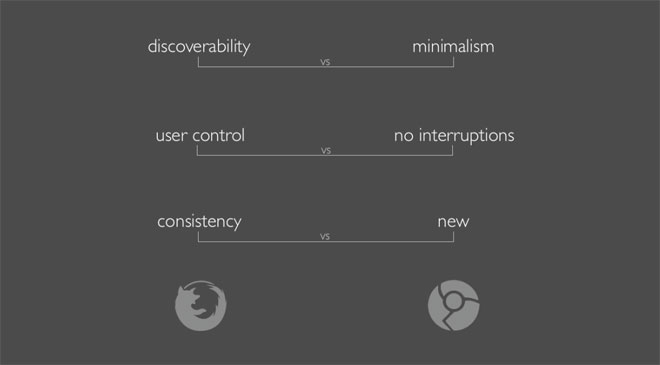
Du point de vue du design, j’aime beaucoup sa façon d’expliquer que tout n’est qu’une question de balance et de compromis (ce que je me tuais à expliquer dans les commentaires d’un précédent article). Ainsi, en opposant la possibilité de découverte au minimalisme, l’uniformité à la nouveauté, on se rend compte à quel point les choix de design de Firefox et Chrome sont opposés. Les deux sont pertinents et réfléchis, mais donnent un produit totalement différent.

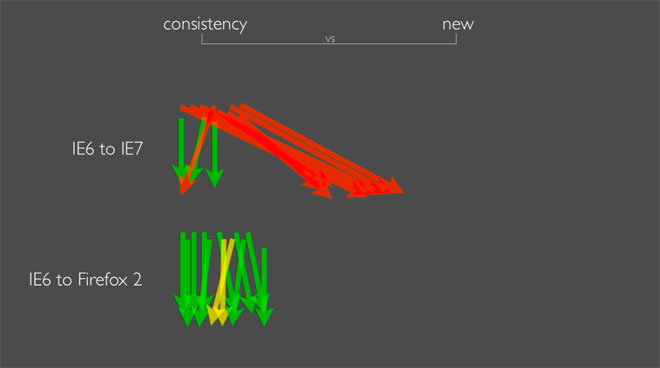
Plus surprenant, Alex Faaborg explique comment depuis Firefox 2, ses choix de design ont toujours été inspirés par Internet Explorer. En effet, afin de convaincre de nouveaux utilisateurs, Firefox devait proposer une interface suffisamment proche de celle d’IE afin d’éviter un rejet souvent très rapide. Ainsi, il était alors plus facile pour un utilisateur de passer d’IE6 à Firefox 2, que de passer d’IE6 à IE7.

Ce qui me surprend vraiment, c’est de rapprocher cette logique de design avec les derniers prototypes d’interfaces de Firefox présentés en août dernier, très largement inspirés par Chrome. Je comprends que Firefox s’inspire d’Internet Explorer pour aider les internautes à changer de navigateur. Mais si Firefox s’inspire de Chrome, alors ça signifie selon moi que Mozilla ne cherche plus à s’attaquer aux parts de marché d’IE, mais bien à celles de Chrome.
Ça confirmerait l’impression que j’ai de Firefox depuis 2 ans. En étant le deuxième navigateur le plus utilisé, Firefox doit continuer à grappiller les utilisateurs du numéro 1 (IE), mais aussi surveiller ses arrières avec le numéro 3 (Chrome). Au risque d’avoir une vision un peu alarmiste, la stagnation de Firefox dans les statistiques globales ces 3 dernières années ne présage à mon avis rien de bon pour le navigateur, qui pourrait rapidement se retrouver à la troisième place.