Il y a 6 ou 7 ans, dans la première agence web dans laquelle j’ai travaillé, l’équipe de graphistes a failli me rendre fou. J’avais l’impression que la plupart d’entre eux avaient une culture web proche du néant. Digg ? « Jamais entendu parler, c’est quoi ? » LaFraise ? « Un site de bonbons ? » 37signals ? « Combien de quoi ? » Et encore aujourd’hui, il n’est pas rare que je lise des commentaires de personnes travaillant dans le web se vantant fièrement de ne jamais avoir eu de compte Facebook, ou de ne pas avoir de smartphone. Je trouve ça fou.
Selon moi, pour être un bon concepteur web, vous devez être un bon utilisateur. Et ce, que vous soyez chef de projet, graphiste, développeur, intégrateur, etc.
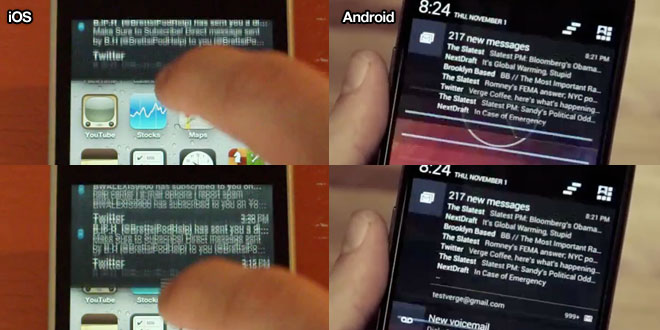
Être un bon utilisateur, c’est avant tout être curieux. C’est ne pas rechigner à s’inscrire sur un site, ou à installer une nouvelle application pour remplacer votre IDE ou votre logiciel de retouche photo habituel. En tant qu’utilisateur, vous allez peut-être faire de très bonnes découvertes, ou au contraire tomber sur des expériences exécrables. Vous allez peut être tomber sur un e-mail extrêmement bien rédigé. Ou vous allez peut être vous rendre compte que votre grille-pain veut vous tuer. Mais ce qui est bien, c’est que dans les deux cas, ce sera enrichissant pour vous.
Récemment, Jason Fried avait écrit ce tweet :
You know that thing you don’t like? What’s one good thing about it?
Être un bon utilisateur, c’est aussi faire attention au moindre détail. En utilisant un produit que vous n’aimez pas, essayez d’identifier ce que vous n’aimez pas. En utilisant un produit que vous aimez, essayez d’identifier ce que vous aimez. Dans les deux cas, est-ce que vos critiques sont universelles, ou alors purement subjectives et personnelles ? Soyons réalistes : aucun produit n’est universellement parfait. En répondant à ces questions, vous devriez commencer à prendre conscience de la cible des produits que vous concevez.
L’excellent Dustin Curtis a écrit un article plus ou moins sur ce sujet la semaine dernière :
« Le meilleur » n’est pas nécessairement un produit ou un objet. C’est la récompense d’avoir gagné le combat entre la patience, l’obsession et le désir. Cela prend une quantité de temps déraisonnable pour trouver le meilleur de quelque chose. Cela vous demande de connaître tout à propos du marché du produit, de sa fabrication, de son design, et d’arriver à naviguer parmi les prix trompeurs et le marketing. Cela vous demande de trouver le meilleur objet pour vous-même, ce qui demande de savoir ce qui compte réellement pour vous.
Des gens raisonnables ne passeraient probablement pas leur temps à lire un livre sur l’histoire des couverts, à en acheter vingt ensembles, et à tester le ressenti de chaque ustensile en métal contre leurs dents. Cela paraît fou. Mais qui se soucie des gens raisonnables ?
Si vous êtes une personne déraisonnable, croyez moi : le temps passé à trouver le meilleur de quoi que ce soit vaut totalement la peine. Il vaut mieux avoir quelques objets fantastiques conçus pour vous plutôt que d’avoir de nombreux objets peu fiables conçus pour plaire à tout le monde. Le résultat, être capable de faire confiance aveuglément aux objets que vous possédez, est intensément libérateur.
Être un bon utilisateur, c’est aussi savoir faire la différence entre le suffisant, le bon, et le meilleur.