Johan Ronsse est un graphiste belge, et il a récemment donné une conférence intitulée « Design for developers« . Comme son nom l’indique, la conférence s’adresse aux développeurs, dans l’espoir de les sensibiliser au design et d’arriver à leur faire faire des applications propres, sans l’aide d’un graphiste. Seuls les slides de sa conférence sont en ligne, mais Johan a eu la bonne idée de les annoter afin de retranscrire son discours oral.

Le résultat est tout simplement formidable, et j’encourage fortement n’importe quel développeur/intégrateur/ »pseudo webdesigner qui vient du print » à prendre le temps de lire les 183 slides de sa présentation.
A travers sa présentation, il aborde les points suivants :
- La typographie
- L’alignement
- L’ombre et la lumière
- Les couleurs
- Les icônes
- La réutilisation du design
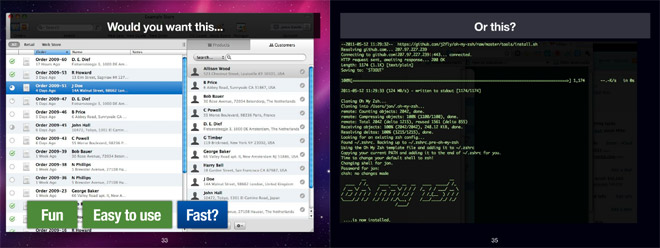
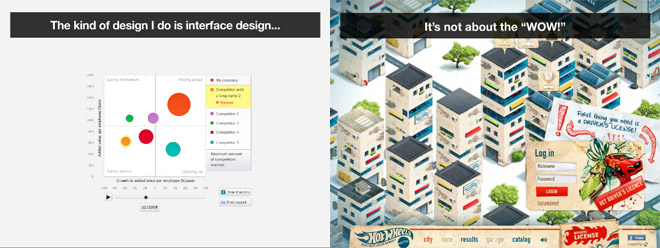
Johan a également réussi à mettre le doigt sur quelque qui traînait dans mon esprit depuis un moment. Il commence sa présentation par se présenter, en différenciant très nettement son métier, le design d’interface, du graphisme purement visuel (ce que j’appelle du design publicitaire).
Je pense que c’est l’erreur la plus courante que je rencontre chez les graphistes. Le design d’interface n’est pas du design publicitaire. Et croire que parce que l’on maîtrise l’un, on saura faire l’autre est une erreur. Le problème est que sur le web, la limite est souvent difficile à cerner, ou alors on donne tout à faire au même designer par simplicité.
Si votre site offre un service à l’internaute (la vente d’un produit, un formulaire de contact, une application web, …), alors c’est du design d’interface. La compréhension et la maîtrise des contraintes du web est alors indispensable.