La semaine dernière, Chris Coyer de l’excellent CSS-Tricks a lancé un mini concours invitant les internautes intégrateurs à réaliser un mini projet commun. Objectif : notez 3 barres chocolatées par ordre de préférence.
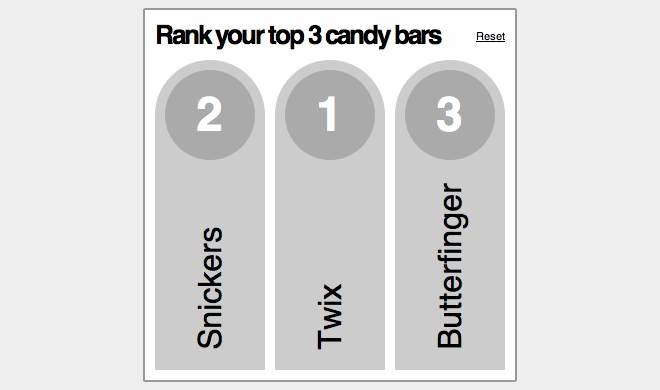
Créez une interface où un utilisateur peut noter 3 barres chocolatées (un Snickers, un Twix et un Butterfinger) par ordre de préférence (1er, 2ème, 3ème).
Vous n’avez pas besoin d’enregistrer les informations. Vous n’avez pas besoin de construire une page complète autour. Juste la partie où vous faites le classement.
Après 1h30 passées sous Coda et Chrome, voici ma participation : http://tinkerbin.com/57oln1L2 (attention, sur Tinkerbin, il faut impérativement exécuter le Javascript en cliquant sur le bouton vert « Run » en bas à gauche)
Oui, c’est très moche. Mais le but était de trouver une solution ergonomique, facile à comprendre, et ne nécessitant pas trop de manipulations de la part de l’internaute. L’intérêt du concours, c’est bien évidemment de découvrir au fur et à mesure les participations de tous les internautes dans les commentaires (avec même une version spéciale Nutella).
Les différentes participations ont été reprises et sélectionnées dans un nouvel article aujourd’hui, et le résultat est vraiment intéressant. Entre les liste déroulantes multiples, les solutions en drag & drop, les solutions au clic, c’est vraiment intéressant de voir à quel point un sujet si simple peut donner des résultats aussi différents. Au final, j’ai perdu (il y avait 3 t-shirts à gagner), mais j’ai vraiment apprécié ce petit exercice, très instructif et très enrichissant. Je participerais volontiers au prochain, et je me dis même que ça pourrais être intéressant de faire ça entre frenchies (sur ce blog, ou ailleurs).