Cet article est la retranscription d’une présentation donnée à Litmus Live 2017 à Londres le 29 août lors de la session #EmailHacks présentée par Kevin Mandeville. Vous pouvez trouver mes slides ici et la démo de « l’Email Camera » ici. Une version en anglais de cet article est disponible.
J’aime beaucoup les jeux vidéo. Je suis un grand fan de Nintendo, en particulier du Game Boy. (Oui, on dit un Game Boy.) J’adore le Game Boy. C’était ma première console quand j’étais petit. Et maintenant j’en collectionne plein.
En 1998, Nintendo sort le Game Boy Camera. C’est une caméra numérique montée sur une cartouche de jeu. Elle peut prendre des photos en quatre niveaux de gris dans une résolution de 128 × 112 pixels. Et elle comprenait des jeux, filtres et était compatible avec le Game Boy Printer. Le Game Boy Camera transformait le Game Boy en machine à selfie ultime.
Il y a quelques mois, je trainais sur le Slack des #emailgeeks. À un moment, Kevin Mandeville a mentionné le Game Boy Camera. Et Jacques Corby-Tuech a répondu quelque chose du genre : « Un Game Boy Camera dans un e-mail. »
Ça a immédiatement fait tilt. Il fallait que je fasse ça. Si quelqu’un devait faire un e-mail inspiré par le Game Boy Camera, il fallait que ce soit moi. En plus, j’avais déjà le sentiment qu’utiliser la caméra dans un e-mail était possible depuis que j’avais vu cette démo sur CodePen.
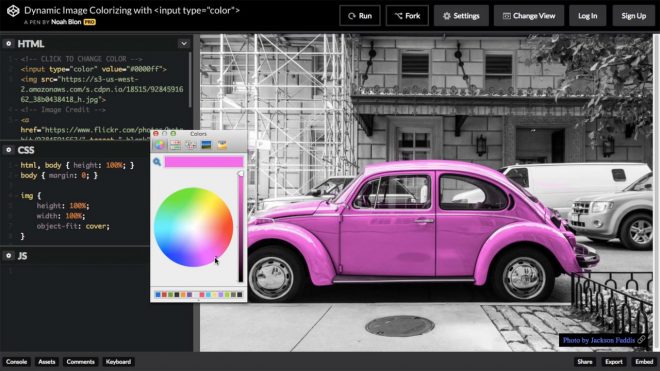
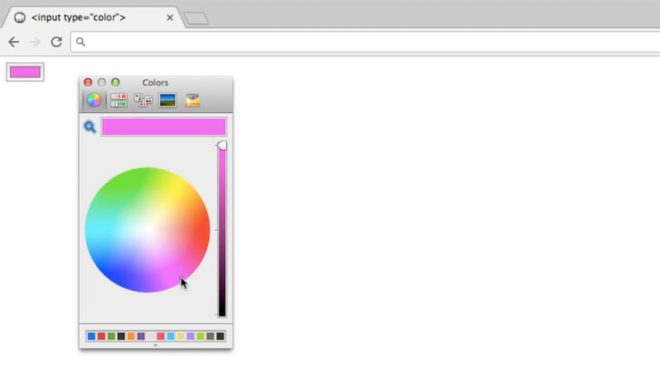
C’est une démo de colorisation d’image dynamique qui utilise la pipette colorimétrique système et qui permet de changer la couleur de la voiture dans la photo. Et ça n’utilise pas du tout de JavaScript. C’est juste du HTML et CSS. C’est possible en grande partie grâce à l’élément suivant.
<input type="color" />
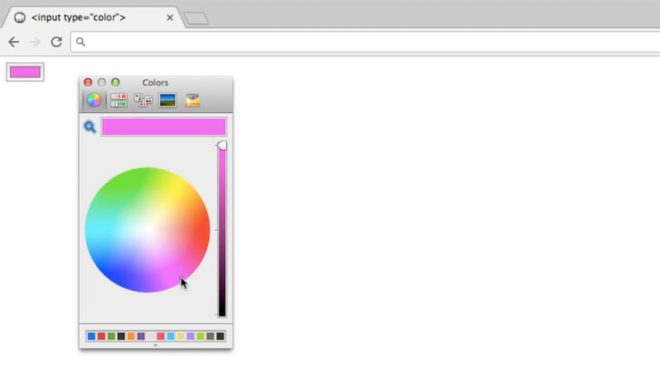
Ce qui est bien avec un <input type="color">, c’est que ça utilise la pipette colorimétrique système. Et les navigateurs compatibles affichent généralement un aperçu de la couleur sélectionnée.

En utilisant un peu de CSS et des sélecteurs propriétaires comme ::-webkit-color-swatch et ::-webkit-color-swatch-wrapper, on peut retirer les bordures et marges intérieures de l’élément. Puis, en appliquant encore quelques styles, on peut redimensionner cet élément en plein écran. Et puis on peut placer une photo en dessous. Et en utilisant la propriété CSS mix-blend-mode:hue, on arrive au résultat souhaité.
Qu’est-ce que ça a à voir avec des e-mails et le Game Boy Camera ?
Et bien, il s’avère qu’on peut faire quelque chose d’équivalent avec l’élément suivant.
<input type="file" />
Un champ de type file permet de déposer des fichiers sur le Web. Et il y a deux choses particulièrement chouette à son égard :
1. Sur iOS ou Android, on peut importer un fichier directement depuis son appareil, ou utiliser l’appareil photo directement depuis là où on est pour prendre une photo.
2. Sur iOS, après avoir pris une photo, on obtient une toute petite miniature de 18 × 18 px.
À nouveau, en utilisant des sélecteurs propriétaires comme ::-webkit-file-upload-button, on peut masquer le bouton « Choisir un fichier ». On peut aussi tronquer l’élément pour ne laisser visible que l’image, et l’agrandir en utilisant une transformation CSS.
Un peu plus tard, le jour où le Game Boy Camera a été mentionné sur Slack, j’ai posté la vidéo suivante.
https://www.youtube.com/watch?v=A1ltAgkuIX4
Voici la démo complète disponible sur CodePen. Ça fonctionne bien dans Apple Mail sur iOS. Essayez et amusez-vous bien !