Hier matin, j’ai eu la surprise en arrivant au boulot de suivre un véhicule roulant à contre-sens. Ce n’est pas la première fois que ça m’arrive à cet endroit précis. Je me suis même déjà retrouvé nez à nez devant un véhicule roulant à contre-sens (je l’ai joué à la dégonfle au volant de ma Twingo, le conducteur en face a tout de suite vu à qui il avait affaire). Voici la rue en question, suite à des récents travaux.

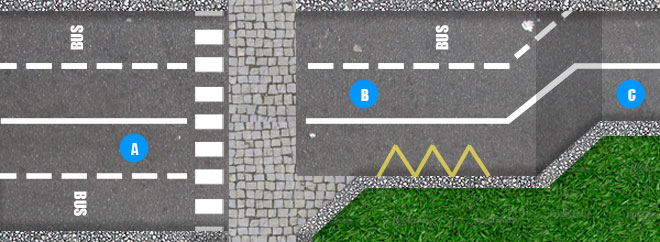
Il s’agit à la base d’une route à quatre voies, dont deux réservées aux bus. Puis il y a un passage piéton et une intersection avec des pavés. Puis la route est réduite à trois voies, avec plus qu’une seule voie de bus. Puis la route est à nouveau réduite à deux voies. Voici un plan reconstitué par mes soins.

A chaque fois, le problème s’est passé au passage de l’intersection, du point A au point B sur mon illustration. Plutôt que de continuer tout droit, le véhicule au point A se décale d’une voie pour se retrouver alors au point B, à contre-sens. Le marquage au sol est pourtant assez clair
J’ai moi-même eu un moment d’hésitation la première fois que j’ai emprunté cette nouvelle route. Et je pense que ces erreurs sont facilitées par trois indices visuels :
- Les pavés de l’intersection créent une discontinuité du marquage au sol, ce qui permet de vite s’y perdre.
- Il y a un arrêt de bus situé juste après l’intersection et le changement de voie. Le marquage au sol de l’arrêt de bus est fort, et peut laisser croire qu’il s’agit encore de la voie de bus présente auparavant.
- Lorsqu’on est à contre-sens (au point B), on est pile en face de la route sur laquelle on se trouvera quelques dizaines de mètres plus loin après le dernier rétrécissement de voies (au point C). Du coup, si on voit un véhicule au loin, on est tenté de croire qu’on est sur la bonne voie.
Pour éviter ça, je pense qu’un simple panneau indiquant le nombre et le sens des voies suffirait (même si du coup ça fait un peu porte de Norman et que ça ne résout pas vraiment le problème de base de cette route).
Cette petite tranche de vie m’a rappelé un article vu le mois dernier sur Twitter, « Opodo : le bouton qui fâche« , rapportant un test utilisateur :
Lors de ce test nous avons demandé aux participants de réserver le voyage de leur choix. Vous allez voir dans la vidéo ci-dessous une utilisatrice qui filtre les résultats en utilisant certains critères (destination, durée, budget…) mais une action inattendue se produit :
Après avoir cliqué sur le bouton « Supprimer tous les critères » (00:35) l’utilisatrice ne comprend pas pourquoi ses choix se sont effacés. Le libellé du bouton est pourtant clair, alors pourquoi cette erreur ?
Dans cet exemple, comme dans mon exemple de contre-sens, il s’agit d’une erreur particulièrement grossière. Et pourtant, si elle se produit, ce n’est pas parce que les gens sont particulièrement idiots, mais bien parce qu’il y a un problème de design.

Malaiac, le
« Il ne faut pas prendre les gens pour des cons, mais il ne faut pas oublier qu’ils en sont »
Blague – et haute référence culturelle – à part, il y a de quoi s’énerver devant un tel manque de compétences (ou de choix fait par l’hippo, ou de designer qui se prend pour un graphiste).
Quand je vois les péripéties de certains membres de mon entourage, je sais que j’ai un paquet de mandales en réserve pour les équipes web de pas mal de sites (oui, ebay, tu vas t’en manger aussi)
Nico, le
Les erreurs de « proximité » en sorte :)
Marc-Antoine, le
On dirait vraiment un bouton valider ce bouton supprimer. Pour moi un élément est bien designé lorsque l’on peut déduire sa fonction rien qu’en regardant sa forme.