Comment Apple adapte des pages pour mobile sur un site pas responsive
La semaine dernière, Apple fêtait les 30 ans du Mac avec une page dédiée. Je suis tombé sur cette page via John Gruber, qui s’extasiait qu’elle soit responsive. Ça m’a tout de suite surpris, car j’ai tendance à penser qu’Apple n’aime pas trop le responsive design (même s’ils ont fait quelques tentatives sur certains e-mails).
Aussitôt les 11,3 Mo de la page chargée sur mon ordinateur (sans commentaire), je me suis empressé d’assouvir mon TOC d’intégrateur et de redimensionner la page. Et là, surprise, il se passe bien quelque chose (les textes sont redimensionnés), mais la page n’est clairement pas responsive.

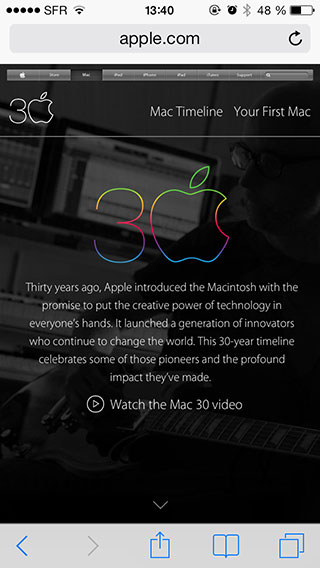
Je vais donc visiter la page sur mon iPhone, curieux de voir le rendu de cette page. Après tout, le gabarit du site d’Apple n’est pas responsive. Alors comment est-ce qu’Apple aurait pu rendre une page responsive sur un site non responsive ?
La réponse est simple : en trichant.

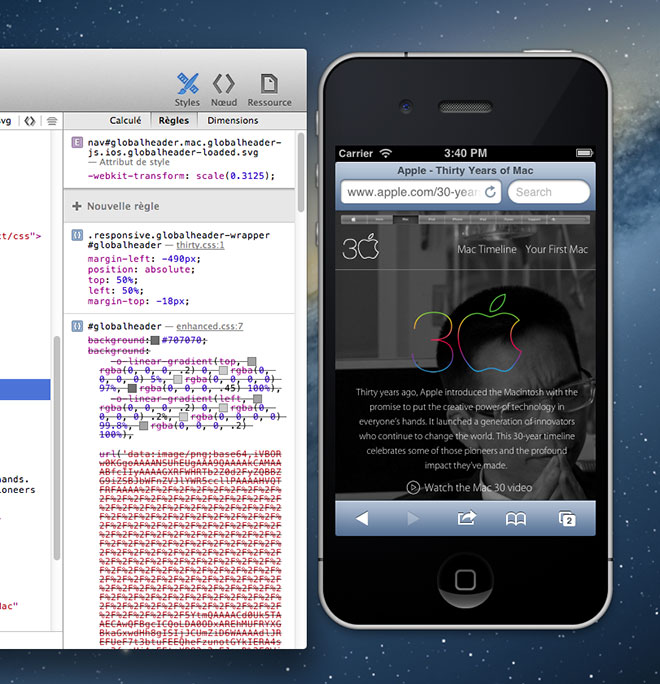
Comme le dirait Cyril Lignac, « c’est très astucieux ». Plutôt que de rendre leur gabarit responsive (avec l’enfer que ça peut engendrer), les intégrateurs d’Apple ont préféré simplement mettre à l’échelle le header et le footer du site. Pour ça, ils utilisent simplement la propriété transform:scale(0.3125); (où 0.3125 est une valeur calculée en JavaScript le ratio calculé entre la taille du site, 1024px, et la largeur de l’écran d’un iPhone, 320px).

La propriété transform étant ce qu’elle est, Cyril Lignac s’exclamerait surement aussi « c’est très gourmand ».
Si ce n’est clairement pas une solution optimale (la navigation reste difficilement utilisable dans cet état), je trouve l’idée quand même très originale. À noter que la même chose avait été utilisé par Apple pour la page du Mac Pro.