My Dinner With Android est le blog d’un utilisateur d’iOS qui a passé 4 mois avec Android dans le but de comprendre ce qui attirait autant de monde, et pourquoi un utilisateur lambda pourrait choisir un téléphone Android plutôt qu’un iPhone. Cette semaine, il a livré la conclusion de son expérience, qu’il résume lui même en une phrase : « Je suis vraiment content d’avoir un iPhone 4S. » Je recommande vivement la lecture de son dernier article et son blog en général. Et j’ai particulièrement aimé sa comparaison entre le feeling d’iOS et d’Android avec la conduite d’un jeu conducteur.
Quand iOS est sorti, il est devenu évident pourquoi les précédents écrans tactiles avaient échoué : le feeling est important.
Ce sont des appareils numériques qui essayent d’être analogues au monde réel. Voilà pourquoi les stylets sont nuls : quand est-ce que vous manipulez quelque chose comme ça ? Ça n’a rien à voir avec de l’écriture, à part le fait de tenir le satané machin. Mais utiliser vos doigts pour manipuler principalement des boutons est quelque chose que nous sommes habitué à faire. Le problème est qu’il faut qu’on ait le sentiment de manipuler de vrais objets quand on est en réalité en train de simuler ça sur un morceau de verre.
L’iPhone a visé juste pour ça. Les appuis, les glissés, les défilements et les zooms fonctionnent et semblent si bien parce qu’ils s’approchent d’une action réelle à une échelle 1:1.
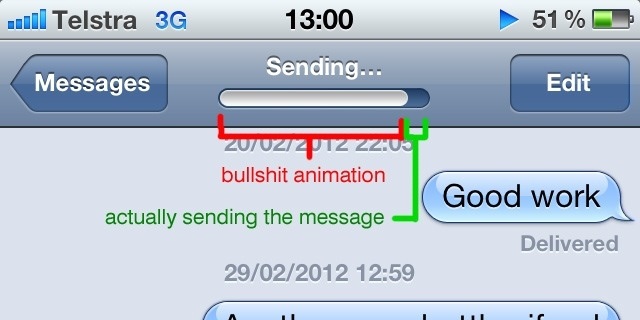
Avec Android, en tout cas sur mon Nexus S, rien ne semble aussi bon. Tout semble toujours comme c’était une action qui causait une réaction. Vous faites quelque chose avec vos doigts, l’OS l’interrompt, et des trucs se passent sur l’écran. La performance n’est pas au rendez-vous, et ça donne un mauvais feeling.
La meilleure comparaison que je puisse trouver pour décrire ça est lorsque mon grand frère m’a appris à conduire une transmission manuelle il y a une dizaine d’années. Quand on débute, ça semble insurmontable : lâcher l’accélérateur, appuyer sur l’embrayage, passer la vitesse, lâcher l’embrayage un peu, accélérer au point de frottement, lâcher l’embrayage. Ça semblait comme une série de tâches insurmontables. Après une heure de manoeuvre, j’étais plutôt frustré et je n’allais nulle part. Mon explication de cet échec : je n’arrivais pas à effectuer parfaitement tout ce que je devais faire en aussi peu de temps et avec autant de précisions pour que ça fonctionne. Son conseil : arrêter d’y penser comme une suite de procédures. C’est un mouvement mené à bien par tout mon corps, pas 4 ou 5 différentes tâches. 10 minutes plus tard, je nous ramenais à la maison.
iOS semble être comme une transmission manuelle dirigée par un pilote chevronné. Android est un adolescent débile qui lâche constamment l’embrayage, et qui devient de plus frustré avec le temps qui passe.