La Redoute touche le background

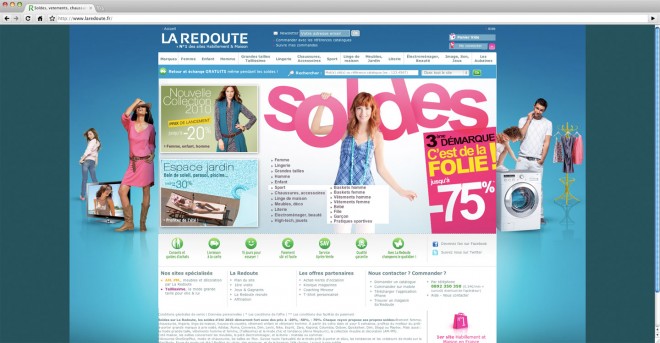
Depuis environ 1 an, La Redoute a la bonne idée d’intégrer des images très larges en fond de site. C’est le cas par exemple en ce moment pendant les Soldes. Si le résultat est plutôt chouette sur un écran dans une résolution inférieure à 1500px de large, c’est tout de suite moins sympa dès qu’on dépasse cette résolution. Et si on en croit NetMarketShare, près de 10% des internautes seraient dans des résolutions supérieures. On pourrait alors comprendre qu’il n’est pas nécessaire pour La Redoute de perdre du temps pour une si petite part de ses visiteurs. Sauf que ça ne prendrait que 10 minutes de :
- Créer une image d’1px de large à partir d’un des côtés de l’image existante.
- Raccorder avec l’image principale des 2 côtés avec l’image de 1px répétée.
- Mettre l’image d’1px en background de la balise <html>.
- ?
- Profit.