Si comme moi vous faites du Flash de temps en temps, vous vous êtes sûrement déjà arraché les cheveux avec certaines horreurs de l’interface du logiciel d’Adobe. Hier, c’est un de mes collègues qui a rencontré le problème suivant sur lequel j’étais déjà tombé.
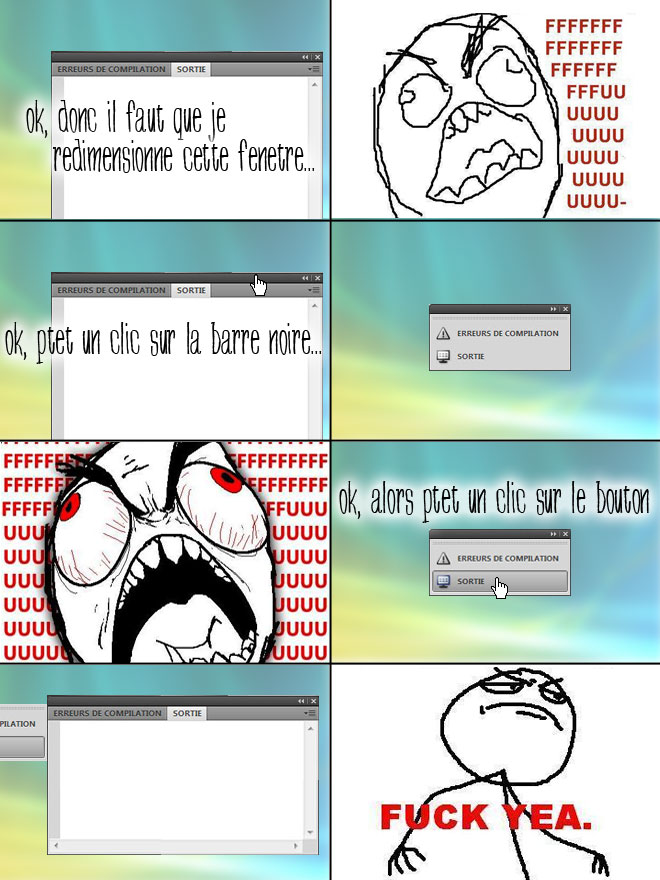
Parfois, certaines fenêtres contextuelles (comme la console de sortie, ou la fenêtre de code) deviennent anormalement hautes, et dépassent le bas de l’écran. Il est alors impossible de les redimensionner car le coin bas-droite de la fenêtre est désormais inaccessible. Sous Mac, avec Flash CS3, on peut facilement redimensionner la fenêtre par en haut. Par contre, sous Windows 7, avec la CS5, c’est à priori impossible. Vous aurez beau cliquer sur tous les boutons, masquer ou réduire la fenêtre, rien n’y fait. Rien ? Si vous suivez les étapes suivantes, et uniquement dans ce cas là, vous pourrez vous en sortir comme par magie. Vous avez le droit de devenir rageux au passage.

C’est bien sûr totalement la qualité attendue d’un logiciel professionnel qui coûte 837€. Et ça encore, c’est rien comparé aux énormes erreurs qui jonchent tous les solutions de la suite Adobe, dont vous pouvez vous délecter sur l’excellent blog Adobe UI Gripes.