Vu sur Twitter (via Marie) : Niels Leenheer, le créateur de HTML5test.com, donne une conférence sur les navigateurs présents sur des appareils exotiques (télévisions, liseuses, consoles de jeux, appareils photo numériques, micro-ondes, …). J’adore ce sujet (que j’ai pour coutume d’appeler « intégration de l’extrême »). Sa fausse démo de contrôle d’un navigateur à base de gestes (à 17:35) est particulièrement marquante. Sa comparaison des largeurs de viewports sur TV et consoles est aussi très intéressante. Et j’ai aussi appris que, tout comme sur l’Apple TV, il n’y a pas de navigateur par défaut sur Android TV.
Les articles de la catégorie « Intégration »
Quelques tests d’accessibilité sur Fnac.com
Samedi dernier, j’ai eu la chance de participer à l’atelier « Tester l’accessibilité de son site Web avec NVDA » présenté par Denis Boudreau à Paris Web. Après une présentation très intéressante (où j’ai appris notamment qu’il y avait 39 000 000 de non-voyants dans le monde, mais seulement 22 000 utilisateurs de NVDA), les participants ont été invités à faire des tests à l’aide d’un lecteur d’écran sur le site de la Fnac par petits groupes. Je me suis donc retrouvé à faire la connaissance de @ouik_web et @joellechong avec qui nous avons testés les formulaires de la création de compte du site. N’ayant pas de PC sous la main, nous avons fait des tests avec VoiceOver sous OS X. Et j’ai trouvé nos trouvailles particulièrement intéressantes. En voici un compte-rendu.
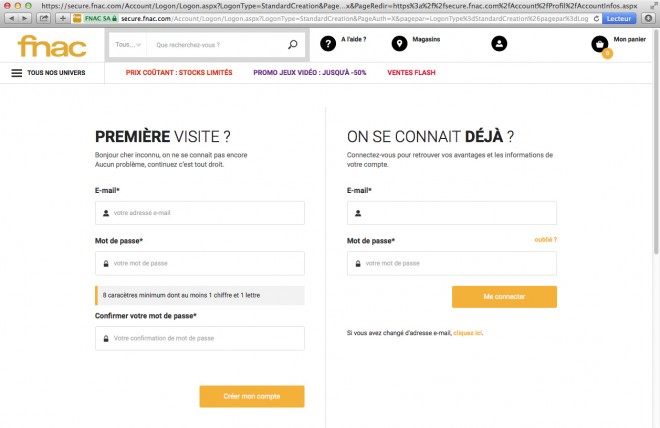
Afin de créer un compte, nous avons sélectionné le lien « Me connecter » du header du site. Celui-ci ouvre un sous-menu qui contient un lien « Créer mon compte ». En cliquant sur ce lien, on arrive sur la page suivante.
- Le premier point surprenant, c’est que cette page contient également un formulaire d’identification (alors que je viens pourtant explicitement de cliquer sur un lien « Créer mon compte »). Et le problème, c’est que cette colonne d’identification se trouve en premier dans le code HTML. Avec un lecteur d’écran, on doit donc traverser toute cette zone avant d’atteindre le formulaire de création de compte qui nous intéresse.
- Les étoiles après les libellés de chaque champ n’ont pas de libellés correspondants. En fait, même pour un utilisateur voyant, nulle part sur le reste de la page il n’y a d’indication de ce que à quoi correspondent ces étoiles. Est-ce que ce sont les champs obligatoires ? Est-ce que ce sont les champs facultatifs ?
- Le lien « oublié ? » après le libellé « Mot de passe* » n’est pas très explicite. Si on navigue sur la page avec la touche tabulation, on tombe directement sur ce lien sans avoir aucune idée qu’il concerne le mot de passe.
- Le champ d’adresse e-mail utilise un
<input type="text" />plutôt qu’un<input type="email" />. L’avantage, c’est qu’un lecteur d’écran pour restituer cette précision sur le type de contenu attendu, et c’est une aide précieuse sur des formulaires. La version mobile de la création de compte de la Fnac utilise bien un champ<input type="email" />. - La balise
<title>de la page est vide. Dans ce cas, quand on prends le focus sur la fenêtre, VoiceOver va lire l’URL de la page. Je vous laisse imaginer l’horreur d’entendrehttps://secure.fnac.com/Account/Logon/Logon.aspx?LogonType=StandardCreation&PageAuth=X&pagepar=LogonType%3dStandardCreation%26PageRedir%3dhttp%253a%252f%252fwww4.fnac.com%252f&PageRedir=https%3a%2f%2fsecure.fnac.com%2fAccount%2fProfil%2fAccountInfos.aspx. - Avant le formulaire de création de compte, il y a un petit texte d’introduction « Bonjour cher inconnu, on ne se connait pas encore. Aucun problème, continuez c’est tout droit. » Les deux phrases sont chacune sur une ligne. Sauf qu’il n’y a pas de point à la fin de la première. VoiceOver lit donc les deux phrases d’une seule traite. C’est le genre de détails presque insignifiant visuellement, mais assez pénible quand on utilise un lecteur d’écran.
- Sous le champ « Mot de passe », il y a une indication « 8 caracètres minimum dont au moins 1 chiffre et 1 lettre ». J’ai bien dit « caracètres ». C’est encore une fois une faute à côté de laquelle on peut facilement passer visuellement, mais qui saute aux oreilles en utilisant un lecteur d’écran.
- Lorsqu’on valide le formulaire mais qu’il y a des erreurs, la page se recharge complètement, et on se retrouve à devoir renaviguer à travers toute la page. C’est assez déroutant, et un focus sur le message d’erreur aurait été le bienvenu.
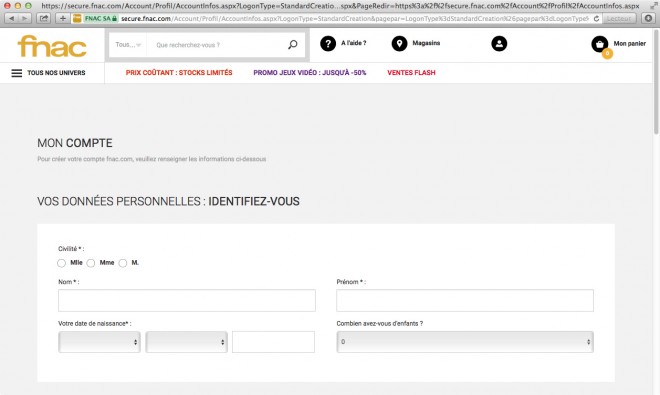
Une fois ce formulaire dûment complété, on arrive sur la deuxième étape suivante.
On y retrouve plus ou moins les mêmes écueils, mais avec quelques suppléments :
- Les titres « Mon compte » et « Vos données personnelles : identifiez-vous » sont tous les deux dans des balises
<h2>. Il n’y a aucun titre de niveau<h1>sur la page. À l’écoute, on a l’impression de passer d’une section à une autre, plutôt que de rentrer dans le coeur de la page. - Les diminutifs de civilité « Mlle », « Mme » et « M » n’ont pas d’alternatives complètes. VoiceOver lit donc littéralement « Mleu », « AimeAimeEuh », et « Aime ».
- Les
<label>des champs Nom, Prénom et « Combien avez-vous d’enfants ? » ont bien un attributfor, mais celui-ci est vide. Quand on arrive dans ces champs, on n’a donc aucune idée d’où est-ce qu’on est. De la même manière, les deux listes déroulantes et le champ texte pour la date de naissance n’ont aucun label associés. On navigue donc de l’un à l’autre sans trop savoir où l’on est.
Et tout ça, ça ne concerne que les formulaires de la création de compte du site. Les autres groupes participant à cet atelier se sont concentrés sur d’autres points (textes, images, …) et ont répertorié tout autant de retours sur l’accessibilité du site. (J’ai surtout retenu que le lien « Mon panier » du header est totalement inaccessible, que ce soit en naviguant au clavier ou pour un lecteur d’écran, car il ne s’agit pas d’une balise <a> mais d’un ensemble de <div> dont le comportement est géré en JavaScript.)
Alors je ne cherche pas ici à jeter la pierre aux équipes responsables du site de la Fnac. Mais ce qui me fascine, c’est la facilité avec laquelle nous avons pu identifier des problèmes d’accessibilité importants, en quelques dizaines de minutes de tests, avec des outils à la portée de tout le monde. Je suis un adepte de la maxime « Si vous voyez quelque chose, dites quelque chose ». Et ça me chagrine de lire des tweets comme celui-ci. Alors j’espère que ces quelques retours ne tomberont pas dans l’oreille d’un sourd, et que la Fnac pourra mettre les moyens nécessaires pour améliorer l’accessibilité de son site.
Vivement les variables CSS !
En février dernier, Aaron Gustafson expliquait sur son blog que les variables CSS sont une mauvaise idée. Ses principaux arguments sont que le support est pour l’instant mauvais et que la syntaxe est atroce. Et il n’a pas totalement tort. Les variables CSS ne fonctionnent pour le moment que sur Firefox. Et voici à quoi ressemble la déclaration et l’utilisation d’une variable en CSS.
body {
--main-color: #333;
}
h1 {
color: var(--main-color);
}Si vous êtes habitué à la syntaxe habituelle des pré-processeurs, c’est sûr que la syntaxe à base de double tirets et la fonction var() sont plutôt rebutantes. Et pourtant, ces derniers mois, je suis tombé sur plusieurs intégrations qui m’ont fait dire à chaque fois : vivement les variables CSS !
Le nom des choses
Des discussions intéressantes ont émergé récemment sur la pertinence de la dénomination du métier d’intégrateur à travers des articles comme « Je ne suis pas développeur » (par STPo), « Front-end designer ou intégrateur ? » (par Éric Daspet) ou dans un document collaboratif (lancé par Marie Guillaumet).
J’ai un attachement personnel déraisonné pour le nom d’intégrateur. Mais à chaque fois que je lis des discussions sémantiques sur des termes de nos métiers, je ne peux pas m’empêcher de repenser à ces sages paroles de Richard Feynman.
Un lundi, quand nos pères étaient au travail, nous autres enfants jouions dans un champ. Et l’un des enfants m’a dit : « Tu vois cet oiseau ? Quelle espèce d’oiseau est-ce que c’est ? » Et j’ai dit que je n’avais pas la moindre idée de quelle espèce d’oiseau il pouvait s’agir. Et il dit : « C’est une grive à gorge brune. Ton père ne t’apprend rien du tout ! » Mais c’était tout le contraire.
Il m’avait déjà tout appris. « Tu vois cet oiseau ? » me disait-il. « C’est une fauvette de Spencer » (il ne connaissait pas le vrai nom). « Et bien, en italien, c’est une Chutto Lapittida. En portugais, c’est un Bom da Peida. En chinois, c’est un Chung-long-tah, et en japonais, c’est un Katano tekeda. Tu peux apprendre le nom de cet oiseau dans toutes les langues du monde, mais quand tu auras fini, tu ne connaîtras absolument rien de cet oiseau. Tu en sauras seulement plus sur les humains à différents endroits, et comment ils nomment cet oiseau. Alors regardons cet oiseau et voyons ce qu’il fait — c’est ça qui compte. »
J’ai appris très tôt la différence entre savoir le nom de quelque chose et savoir quelque chose.
Je me fiche pas mal que mes collègues ou clients me désignent comme intégrateur, développeur front-end, monteur HTML ou développeur guichet. L’important, c’est qu’ils comprennent ce que je fais, là où mon métier commence, et là où il s’arrête. Et ça peut très bien varier d’un client à un autre, ou d’un projet à un autre.
Quelques détails sur l’intégration de 24 jours de web
Pour la troisième année consécutive, mon mois de décembre est rythmé par 24 jours de web (le « calendrier de l’avent des gens qui font le web d’après » dont j’avais parlé ici en 2012 et 2013). Le mois dernier, j’ai un peu retravaillé l’intégration du site, en particulier la page d’accueil et sa vue en calendrier. Voici des détails sur quelques points sur lesquels j’ai porté mon attention pour cette mise à jour.