Hier j’ai essayé l’application météo Haze sur iOS. L’interface est jolie tout plein. Sauf qu’avant d’y accéder, je dois subir près de 10 écrans d’explications sur son fonctionnement. C’est une pratique de plus en plus courante dans les interfaces tactiles basées sur des gestes. Mais comme pour un panneau « Pousser » sur une porte de Norman, si j’ai besoin d’un manuel d’instruction de dix pages pour savoir quel temps il fera demain, c’est qu’il y a comme un léger problème de conception.
En décembre dernier, Max Rudberg avait rédigé un excellent article à ce sujet, intitulé « Si vous voyez un guide pas à pas, c’est qu’ils se sont plantés » :
Ces applications ont choisi de réduire les détails pour arriver à une interface minimaliste. Mais dans le processus, l’interface est devenue plus difficile à utiliser. Malheureusement un guide pas à pas est un moyen plutôt peu élégant d’expliquer les fonctionnalités principales d’une application. Ça peut être un obstacle frustrant avant de plonger dans une application, et vous devez vous souvenir de toutes ces nouvelles façons de l’utiliser une fois dedans.
J’avais rencontré le problème avec Clear sur iOS. Après son installation, j’ai suivi attentivement les 8 étapes de leur didacticiel, et puis je me suis amusé à créé quelques listes et quelques tâches. Puis quelques semaines sont passées, et quand j’ai voulu réutiliser l’application, j’avais tout oublié. Je bidouillais, je glissais des doigts de gauche à droite, je tirais de tous les côtés. Je finissais par retrouver comment ça marchait. Mais c’était clairement pénible. Et ce n’est pas la première fois que ça m’arrive.
Il y a quelques années, j’ai joué à No More Heroes sur Wii. Dans le jeu, les combats se basent ostensiblement sur des mouvements à réaliser avec des combinaisons de touches. Le déroulement du jeu permet d’apprendre facilement et progressivement ces différents mouvements. Je me suis bien amusé pendant une à deux semaines, puis j’ai lâché le jeu. Quand j’ai voulu m’y remettre un mois plus tard, j’avais tout oublié. Je me sentais perdu. Je me sentais stupide. J’ai remis le nez dans le manuel papier du jeu. Puis j’ai fini par abandonner, définitivement.
Et puis il y a aussi le problème de la découvrabilité des actions réalisables avec une interface gestuelle. En novembre dernier, Jakob Nielsen publiait un article incendiaire à l’encontre de Windows 8 :
Une des idées les plus prometteuses de Windows est l’utilisation avancée de commandes génériques sous la forme de ce qu’ils appellent des « charmes ». Les charmes sont un ensemble d’icônes qui glissent de la droite de l’écran après un mouvement de glissement depuis le coin droit (sur une tablette) ou après avoir pointé la souris vers le coin en haut à droite de l’écran (sur un ordinateur). […]
En pratique, les charmes marchent mal — en tout cas pour les nouveaux utilisateurs. Le vieil adage « out of sight, out of mind » s’avère particulièrement vrai. Parce que les charmes sont cachés, nos utilisateurs oublient d’y faire appel, même quand ils en ont besoin. Dans des applications comme Epicurious, qui inclue un rappel visible de la fonctionnalité de recherche, les utilisateurs effectuent des recherches beaucoup plus souvent.
L’année dernière, j’étais tombé sur ce post sur Reddit :
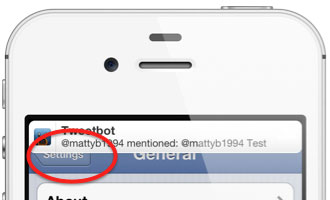
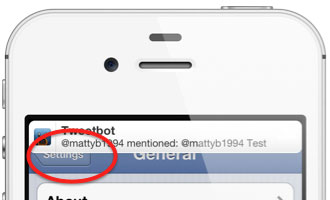
Mon jeu préféré sur iOS : essayer de toucher le bouton retour sans toucher à la barre de notification.

Jouant moi-même régulièrement à ce « jeu », ça m’a fait sourire. Et puis j’ai lu le premier commentaire, et là ma vie a changé.
Glisse ton doigt sur la bannière de la droite vers la gauche et ça la fera disparaître.
Je ne sais pas comment j’étais censé deviner ça. J’ai peut-être raté un écran d’explication. Mais une indication visuelle, comme une petite croix à droite de la notification, pour la faire disparaître aurait sûrement été plus efficace.
John Gruber a trouvé à mon avis la bonne comparaison pour les interfaces gestuelles :
Je ne dis pas que ce sont de mauvais gestes. Mais ce sont comme des raccourcis clavier sur Mac. Pour n’importe quelles actions pour lesquelles vous vous attendez à ce que des gens normaux trouvent et utilisent, il doit y avoir un moyen visuel de les trouver. Vous pouvez ajouter un raccourci clavier que les utilisateurs experts mémoriseront, mais vous ne pouvez pas avoir uniquement un raccourci clavier. C’est la même chose avec les gestes.