« Arrêtez de dessiner des poissons morts »
Je regarde beaucoup de conférences, et il y a des tas de gens que j’admire vraiment. Et puis il y a Bret Victor. Comme le disait Irene Ros à TakeOffConf à Lille en janvier dernier, « aucune conférence ne devrait se passer sans citer Bret Victor ». J’avais été bluffé par sa conférence « Inventing on principle » l’année dernière. Cette semaine, une nouvelle vidéo d’une de ses conférences au SIGGRAPH de San Francisco en mai 2012 a été mise en ligne : « Arrêtez de dessiner des poissons morts ».
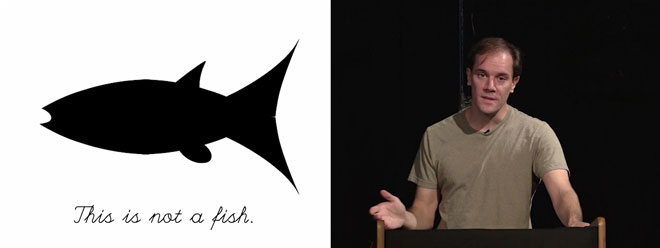
Ceci est ce que Magritte appelle « la trahison des images ». Ceci n’est pas un poisson. C’est une image d’un poisson. C’est une représentation visuelle d’un poisson. Si j’avais dessiné ça sur papier, ce serait une plutôt bonne représentation d’un poisson. Si vous ouvriez un livre que vous tombiez sur ce dessin, vous vous diriez « oui, il y a une image d’un poisson dans mon livre ». Ça capture toute la « poissonitude » que l’on peut capturer à travers un media papier. Mais ceci n’est pas du papier, c’est un nouveau média. Et dans ce média, c’est une très mauvaise représentation d’un poisson. Ça ne ressemble pas du tout à un poisson.
Les poissons sont tout le temps en train de bouger. Si vous regardez un poisson, il fera surement des aller-retour, il bougera son corps d’avant en arrière, remuant sa queue. Les poissons sont tout le temps en mouvement. Dans un média où nous nous attendons à voir du mouvement là où il y a du mouvement, ceci ne ressemble pas du tout à un poisson vivant. C’est une bonne image pour un poisson mort. Et si vous voulez dessiner un poisson mort, Photoshop est un super outil. Tout ce que vous allez dessiner dans Photoshop sera complètement mort, totalement statique, pas du tout en mouvement.
Mais je ne veux pas dessiner un poisson mort, je veux dessiner un poisson vivant.
Le parallèle avec le web n’est pas trop difficile à faire. Et c’est ainsi qu’il commence à animer son poisson sur son interface faite-maison avec deux iPad reliés en Bluetooth. Les différents concepts d’interface qu’il présente font vraiment toujours autant envie. Surtout, il argumente avec précision pourquoi, d’après lui, taper du code n’est pas adapté pour faire de l’animation.
La deuxième raison pour laquelle je pense que coder est inapproprié pour créer des arts graphiques vient de la relation entre un langage et la compréhension visuelle. Du code, c’est du langage. Nous codons dans des langages de programmation. Nous pensons de manière linguistique lorsque nous codons.
Dans une large mesure, la seule raison pour laquelle des artistes créent des arts graphiques est pour exprimer quelque chose qu’ils ne peuvent pas exprimer avec un langage. Les artistes dessinent parce qu’ils veulent transmettre quelque chose qu’ils ne peuvent pas décrire. Les mots « nuit étoilée » ne décrivent pas « La nuit étoilée« .
Si je suis un fervent défenseur de la conception web la plus proche possible d’un navigateur, je suis tout à fait d’accord que du code n’est pas le bon outil pour de la création graphique. Nous sommes dans un état d’esprit différent lorsque nous codons et lorsque nous sommes devant une toile vide sous Photoshop.
Sa conclusion est précise et ambitieuse :
La principale chose que je veux que vous retiriez de cette conférence, c’est de l’insatisfaction.
Je veux que vous rentriez chez vous, que vous ouvriez Photoshop et que vous ressentiez que vous dessinez des poissons morts. Je veux que vous ressentiez à quel point tout ce que vous dessinez est plat, statique et sans vie. Quand vous créez des animations, je veux que vous ressentiez à quel point c’est froid et mort, comment vous ne pouvez pas jouer avec. Je veux que vous ressentiez tout ce qui nous manque, en utilisant ce média pour simuler d’autres médias. En définitive, je veux que vous ayez des standards plus élevés pour ce média.