Le mois dernier, en regardant une vidéo de Ryan Singer de 37Signals en train de faire des maquettes en HTML et sous Photoshop, j’ai découvert un raccourci Photoshop qui a changé ma vie. Ça nous est tous déjà arrivé au moins une fois de devoir agrandir un onglet, ou une forme avec un dégradé et des bordures particulières. Si vous étirez simplement votre sélection sous Photoshop, les coins seront alors déformés. Voici comment utiliser simplement la fonction « Décalage » (ou Nudge en anglais) de Photoshop sur une sélection, et ainsi facilement ou agrandir un onglet.

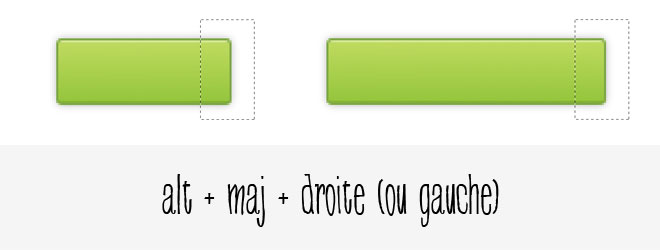
Le raccourci est simple : alt + maj + droite (ou gauche) sur une sélection, sous Windows ou Mac, dans Photoshop. Photoshop va alors dupliquer une bande de 10px de large (et de la hauteur de votre sélection). Si besoin, vous pouvez également faire le même raccourci sans la touche maj pour dupliquer uniquement une bande de 1px de large.
Je me suis senti très bête de ne pas avoir connu ce raccourci auparavant.
STPo, le
Oui, c’est effectivement très pratique, mais ça ne marche que sur du bitmap et pas du vectoriel, ce qui est très dommage (quelle plaie de faire la même opération sur une forme vecto, en tous points largement plus souple par ailleurs !).
charleslp, le
Sur Mac pour le raccourci est shift + alt + pomme + flèche (ou MAJ + OPT + CMD + flèche pour les gens qui parlent Mac). En tout cas sur ma machine. Cela dit quand je vois comment fonctionne (mal) le simple raccourci
pour supprimer un calque, je ne garantis rien.Note : le raccourci ci-dessus pose problème lorsque l’élément que l’on cherche à dupliquer a une opacité inférieure à 100%. Exemple : je prends l’outil , je règle l’opacité de l’outil à 50%, je trace un trait, puis je duplique un bout avec la méthode ci-dessus : les opacités vont s’additionner. Mais c’est un cas de figure assez rare.
charleslp, le
@STPo Avec une forme vectorielle c’est plus simple non ? Tu prends la flèche blanche, tu sélectionnes les 4 points qui forment l’extrémité du rectangle et tu décales avec shift + flèche.
Un truc qu’on ne sait pas forcément : pour sélectionner les 4 points il faut cliquer à un endroit de la page, maintenir le clic, étendre sa sélection jusqu’à ce que les 4 points en fassent partie et relâcher. Plusieurs collègues sélectionnaient les points un à un, ce qui effectivement est très pénible.
testPierGiro, le
Merci pour l’astuce. Sur mon Mac, alt + maj + flèche suffit. Je préciserais aussi que c’est l’outil Déplacement (V) qui fait le boulot (après sélection) et sinon même réflexion que STPo sur le bitmap.
Identitools, le
Ce billet vient de changer ma vie, merci. *.*
(en css3 c’est tout de même encore plus simple)