Les Simpsons
Cette année, mes enfants se sont mis à regarder Les Simpsons. Tous les Simpsons (depuis la saison 1, avec les dessins moches et les doublages auxquels on n’est pas habitué). Je regarde certains épisodes avec eux. Et cette semaine, j’ai vu un épisode que je n’avais jamais vu et qui parlait (un peu) d’accessibilité : Le jouet qui tue (saison 11, épisode 9, diffusé pour la première fois en décembre 1999 aux États-Unis).
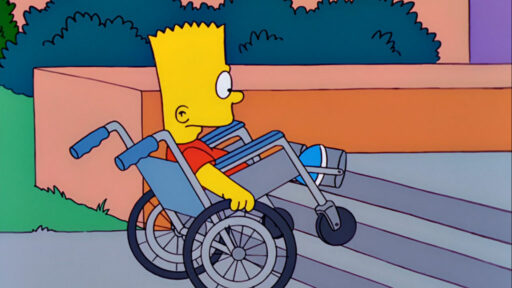
Au début de l’épisode, Bart se casse le coccyx et se retrouve en fauteuil roulant. Mais il est bloqué à l’entrée de l’école à cause des escaliers.

Skinner : Bart Simpson, arrête de faire l’idiot !
Lisa : Monsieur, je croyais que les écoles publiques étaient tenues d’avoir des rampes d’accès pour les handicapés.
Skinner : En principe, oui. Mais leur construction coûterait un prix astronomique.
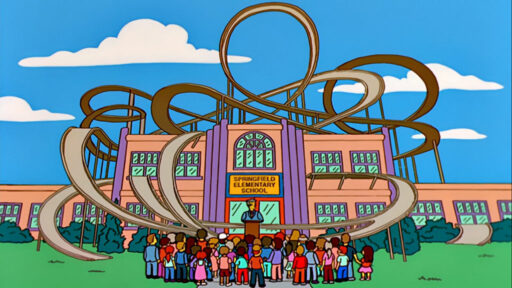
Le Gros Tony sort alors de nulle part et propose ses services de construction à moindre frais. La construction démarre immédiatement. Et le résultat est ubuesque.

Mais ça n’empêche pas le principal Skinner de faire une inauguration en fanfare.
Skinner : Aujourd’hui est un grand jour. Désormais quand on nous demandera si nous sommes en conformité avec la loi sur l’accès des handicapés aux lieux publics, je pourrais dire pas tout à fait mais nous n’en sommes pas loin.

Toute ressemblance avec la réalité ne serait que pure coïncidence.
Bonus : l’épisode se poursuit avec une entreprise de jouets qui prend le contrôle de l’école pour utiliser les enfants à des fins marketing et concevoir un nouveau jouet qui détruit tous les autres jouets. Et à 16:50, on a le droit à une petite pique contre Microsoft.
Bart : Pourquoi il flingue tous les autres jouets ?
Lisa : Il doit être programmé pour éliminer tous les concurrents.
Bart : Comme le fait Microsoft ?
Lisa : Exactement !