Un joli casse-tête en intégration
Cet après-midi, j’ai rencontré un joli casse-tête en intégration. Après 2 heures de remue-méninges, j’ai fini par trouver une solution qui me convenait. J’ai posté le problème sur Twitter, et à ma grande surprise j’ai eu beaucoup de réponses, dont certaines assez astucieuses, mais ne collant pas tout à fait à ce que je souhaitais faire. Alors avant de donner la solution que j’ai trouvé, j’ai décidé de faire durer le suspens un peu plus longtemps et de poster le problème ici.
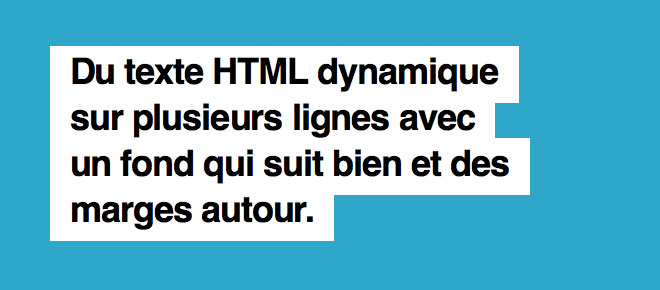
Voici le casse-tête en question :
C’est un effet graphique assez classique, en particulier dans la presse papier. Pourtant, il se trouve que ça reste relativement complexe à reproduire de manière simple en CSS.
Voici les règles à respecter :
- Le texte ne doit contenir aucune balises (donc pas de span pour chaque ligne, pas de br)
- Vous pouvez utiliser autant de balises que vous voulez autour du texte
- Pas de JavaScript, que du HTML et CSS
- Le fond blanc doit suivre le contour du texte
- Il y a une marge à l’intérieur du fond blanc autour du texte de 20px à gauche et à droite de chaque ligne, et d’environ 10px en haut et en bas
- Le texte est dynamique, et on doit donc pouvoir le modifier en conservant l’effet
- La solution doit fonctionner sur les navigateurs modernes (IE9, Firefox 13, Chrome 19, …)
Pour vous aider à démarrer, j’ai mis à votre disposition sur jsFiddle un exemple de code HTML et CSS. Vous êtes libres de modifier le code HTML et CSS, tant que vous respectez les règles ci-dessus.
Je vous invite à partager vos réalisations dans les commentaires. Mercredi soir, je publierais la solution que j’ai trouvé, et je sélectionnerais mes solutions préférées parmi les commentaires. Amusez-vous bien, et bonne chance à tous !