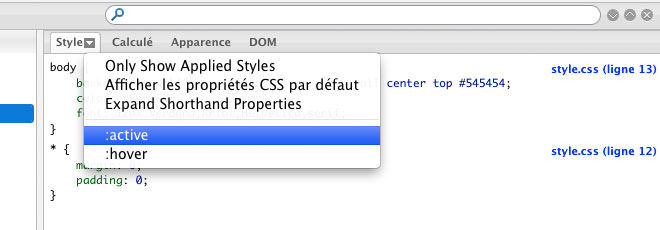
Hier, Sitepoint a rappelé un petit truc bien pratique dans Firebug pour inspecter les styles :active et :hover d’une balise. Il suffit de cliquer sur la flèche de l’onglet « Style » dans Firebug, et de sélectionner l’état voulu.
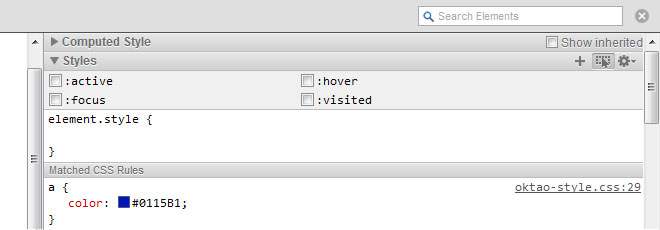
Hasard du calendrier, un type sur Reddit a annoncé que la même fonctionnalité est présente dans la version actuellement en dev de Chrome.