La vallée dérangeante du webdesign
Hier, Andrew Ray a lancé un appel aux webdesigners auquel je ne peux qu’approuver : « Arrêtez d’utiliser des ombres portées courbées« .
Le phénomène des ombres portées courbées est une mode de design dégoûtante qui doit cesser. Maintenant. Peut être que vous trouvez ça joli. Vous avez tort.
Elles me donnent envie de vomir en créant une surface impossible.
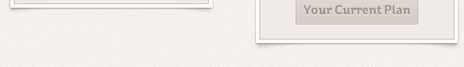
L’intention est de rendre les coins de l’image incurvés. C’est horriblement raté. Pour que l’effet marche, les coins devraient être visuellement déformés. Ils ne le sont pas. Ils sont parfaitement en angle à 90 degrés. Ça donne l’impression que l’image est placée sur une surface incurvée.
Si vous avez la moindre aptitude de repère dans l’espace, l’image ci-dessus doit vous rendre nauséeux. Le texte est placé sur une surface incurvée mais n’est pourtant pas déformé. C’est une structure impossible. C’est comme lire du texte sur un fond à motifs. Ça détériore inconsciemment la compréhension de la lecture, ça cause des indigestions, et ça dégrade votre crédibilité en tant que designer.
Ce n’est pas la première fois que je vois une mode aussi dégoûtante se répandre dans le webdesign. La dernière fois, c’était la mode d’ajouter des reflets sous tout et n’importe quoi.
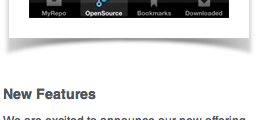
Devinez quoi, monsieur-le-graphiste-apprenti-sorcier-apprenti-physicien. Même dans les théories les plus folles de la physique quantique et des multiples univers parallèles, jamais l’écran de cet ordinateur ne se reflétera ainsi sur la surface sur laquelle il est posé. Jamais. Ça ne veut pas dire que vous ne devez jamais faire de reflets. Mais clairement pas comme ça.
Parce que le problème, quand je rencontre une erreur comme celle-ci sur une page web, c’est que mon cerveau passe immédiatement en mode « Oh oh, il y a quelque chose qui cloche ». Je vais essayer de passer à côté, de lire le contenu de la page. Mais mon cerveau va revenir à la charge : « Non mais t’as vu ce reflet ? Tu crois que ce serait possible en vrai ? ». J’essaierais quand même de poursuivre ma lecture. Mais ça me trottera toujours en tête.
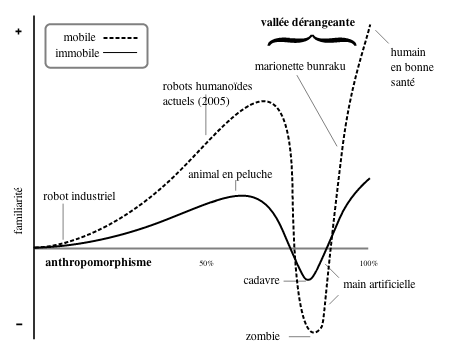
En y réfléchissant, ça m’a rappelé l’effet de la vallée dérangeante (ou « Uncanny Valley » en anglais) :
L’effet de la vallée dérangeante est une réaction psychologique devant certains robots humanoïdes. Il décrit le fait que plus un robot humanoïde est similaire à un être humain, plus ses imperfections nous paraissent monstrueuses. Ainsi, certains observateurs seront plus à l’aise en face d’un robot clairement artificiel que devant un robot doté d’une peau, de vêtements et d’un visage pouvant passer pour humain. La théorie prévoit cependant qu’au delà d’un certain niveau de perfection dans l’imitation, les robots humanoïdes sont beaucoup mieux acceptés. C’est pour cela qu’est utilisé le terme de vallée : il s’agit d’une zone à franchir dans laquelle chaque progrès fait vers l’imitation humaine amènera plus de rejet avant de finalement amener une acceptation plus grande.
Le problème des ombres portées courbées ou des reflets sous un produit, ce ne sont pas les effets en eux-mêmes. Mais c’est le fait que mal réalisés, ils ne sont plus crédibles et deviennent totalement repoussants. On atteint alors la vallée dérangeante du webdesign.