En décembre dernier, j’ai lancé le site 24 jours de web, « le calendrier de l’avent des gens qui font le web d’après ». Voici quelques remarques personnelles sur ce projet.
C’est peut-être le phénomène de Baader-Meinhof, mais le moins qu’on puisse dire, c’est qu’il y a eu un paquet de calendriers de l’avent autour du web cette année. Entre 24 ways, Performance Calendar, UXmas, ou The Christmas Experiments, il y avait de quoi lire.
Je pensais que ce serait facile comme projet. Un appel à auteurs et association en novembre, un thème WordPress à créer, et hop début décembre tout est prêt et on n’en parle plus. Oh, comme j’étais naïf.
Le dimanche 28 octobre, j’ai contacté quatorze personnes que j’apprécie, que je connais dans la vraie vie ou pas, afin de les solliciter pour écrire un article. Cela m’a permis d’avoir déjà un premier aperçu du ressenti du projet. Quand j’ai reçu la réponse de Benoît Meunier dans l’après-midi, je savais que j’étais sur la bonne voie.
Certaines propositions doivent être longuement réfléchies. D’autres, comme la tienne, pas du tout.
Rémi, ce sera avec joie.
Sur ces quatorze premiers contacts, seuls deux n’ont pas donné suite, faute de disponibilité ou d’inspiration sur le moment.
Le 29 octobre, j’ai publié un appel pour chercher des volontaires pour écrire un article pour le site, et aussi pour trouver une association. Le message a été très bien relayé sur Twitter. Au total, j’ai reçu 34 propositions d’articles. Ça faisait super plaisir ! Mais ça m’embêtait de rejeter dix articles. J’ai écarté trois sujets que j’estimais pas assez aboutis, ou alors en décalage avec l’orientation « conception web » du site. Et j’ai donc retenu 31 articles. Ça tombe bien, ça me permettais de tenir tous les jours jusque fin décembre. Sauf qu’en fait il n’y a eu que 29 articles. Malgré de nombreuses relances de ma part, je n’ai eu absolument aucune nouvelle d’un des auteurs dont j’avais accepté l’article. Et concernant l’autre, j’ai eu la surprise de découvrir un article/tutoriel proposant un résultat copié/collé d’un autre article francophone. J’ai essayé de discuter avec l’auteur et de proposer un autre sujet, mais les échanges étaient houleux. J’ai préféré ne pas insister.
Avant le lancement, j’ai eu la chance d’avoir une proposition d’Agnès et de l’association les zCorrecteurs pour relire et corriger l’intégralité des articles. Je ne sais pas comment j’aurais fait sans eux. Non seulement ils ont pris le temps de corriger les fautes d’orthographe et d’adapter certaines tournures de phrases, mais aussi de commenter chaque article avec des règles simples pour éviter de refaire les mêmes fautes. Exemple :
« lâcher du leste »
leste = agile (adj.)
lest = truc lourd qui sert à alourdir les montgolfières et ce genre de choses.
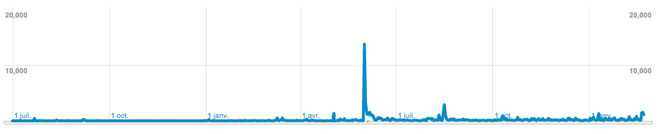
Le premier décembre, le site a été lancé dès minuit. Et les visites ont commencé à affluer. 662 le premier jour, 759 le deuxième, 2249 le troisième (merci aux trolls dans les commentaires), 1432 le quatrième, etc. Le lancement du site s’est très bien passé. Mais c’est après que ça s’est gâté.
Je m’étais fixé un planning d’ordre de passage, sans critère particulier. Mais au premier décembre, je n’avais pas encore relu tous les articles. J’étais donc particulièrement en retard. Et je devais désormais coordonner les relectures orthographiques, les mises en pages des articles dans WordPress, les réponses diverses aux mails que je recevais, etc. Durant tout le mois de décembre, j’ai passé mes midis et mes soirées à assurer le bon déroulement du site, alors que je m’attendais à avoir tout fini début décembre.
Et comme si ça ne suffisait pas, il n’y avait quasiment aucun don sur le site. J’avais souhaité ajouter au site un aspect caritatif en incitant sur chaque page à faire un don pour une association ayant répondu à mon appel. Je me disais que quitte à avoir un site avec potentiellement un peu d’audience, autant en faire profiter quelqu’un. Sauf que ce n’est pas aussi facile que ça. Le 22 décembre, l’association avait récolté tout juste 300€. C’est bien. Et je me dis que c’est toujours mieux que rien. Mais avec 11 000 visiteurs uniques, 23 000 visites et 55 000 pages vues à cette date, ça faisait quand même vraiment peu.
J’étais un peu démoralisé. Mais j’ai continué. J’ai insisté. J’ai relancé lourdement les appels aux dons sur Twitter, même si je n’aime pas ça. Et j’ai créé une version epub de tous les articles, disponible au téléchargement pour tout don effectué. Et ça a pas trop mal marché.
Au total, le site a permis à l’association de réinsertion professionnelle L’Abri de récolter plus de 650€ (après la commission de Paypal). Et ça, c’est chouette.
Au total, depuis le premier décembre jusqu’à aujourd’hui, le site a accueilli 14 883 visiteurs uniques pour 31 959 visites et 73 643 pages vues. Et ça aussi, c’est vraiment chouette.
Alors je ne sais pas encore si je relancerais le site cette année. Mais au cas où, en guise de note personnelle à moi-même, voici trois points que j’aimerais améliorer :
- Gérer tout tout seul, c’est un peu difficile. Dieu merci j’ai eu l’aide des zCorrecteurs pour la relecture. Mais je pense qu’une aide supplémentaire pour la mise en place des articles sous WordPress ne serait pas de refus.
- Je pense qu’avec 14 000 visiteurs, on aurait du pouvoir récolter plus de 1000€ pour une association. L’incitation aux dons doit donc être améliorée. Peut-être qu’il faudrait mettre en place un système où l’article du jour ne serait publié qu’à partir de x euros donnés. Peut-être qu’il faudrait créer une boutique avec des produits dérivés sur le thème du web. Peut-être qu’il faudrait trouver un partenaire prêt à faire un don en échange de publicité.
- Les articles publiés la dernière semaine ont été deux fois moins vus que les autres. C’est la faute des congés et des jours fériés de cette semaine, ou peut-être d’une fatigue du calendrier qui s’éternise au delà de 24 jours. Mais du coup, ce n’est pas cool pour les auteurs des très bons articles publiés cette semaine là. Je pense qu’il faut limiter le nombre d’articles à vingt-quatre.
Si vous avez des remarques ou des suggestions, n’hésitez vraiment pas à m’en faire part dans les commentaires ou par mail.
J’en profite pour remercier encore tous les auteurs, tous les donateurs, les zCorrecteurs et tous les lecteurs qui ont permis de rendre ce projet vivant.