Samedi dernier, j’ai eu la chance de participer à l’atelier « Tester l’accessibilité de son site Web avec NVDA » présenté par Denis Boudreau à Paris Web. Après une présentation très intéressante (où j’ai appris notamment qu’il y avait 39 000 000 de non-voyants dans le monde, mais seulement 22 000 utilisateurs de NVDA), les participants ont été invités à faire des tests à l’aide d’un lecteur d’écran sur le site de la Fnac par petits groupes. Je me suis donc retrouvé à faire la connaissance de @ouik_web et @joellechong avec qui nous avons testés les formulaires de la création de compte du site. N’ayant pas de PC sous la main, nous avons fait des tests avec VoiceOver sous OS X. Et j’ai trouvé nos trouvailles particulièrement intéressantes. En voici un compte-rendu.
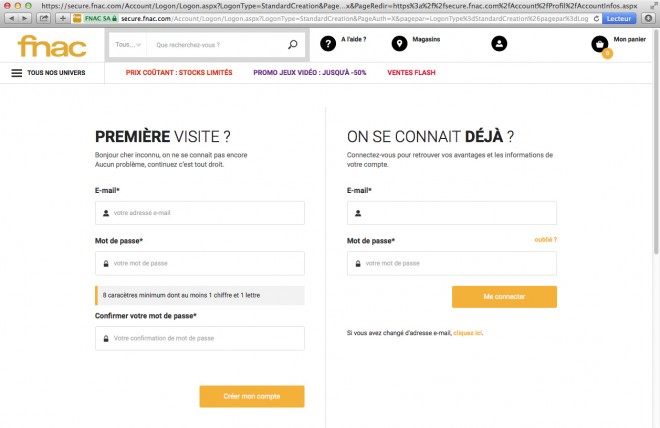
Afin de créer un compte, nous avons sélectionné le lien « Me connecter » du header du site. Celui-ci ouvre un sous-menu qui contient un lien « Créer mon compte ». En cliquant sur ce lien, on arrive sur la page suivante.
- Le premier point surprenant, c’est que cette page contient également un formulaire d’identification (alors que je viens pourtant explicitement de cliquer sur un lien « Créer mon compte »). Et le problème, c’est que cette colonne d’identification se trouve en premier dans le code HTML. Avec un lecteur d’écran, on doit donc traverser toute cette zone avant d’atteindre le formulaire de création de compte qui nous intéresse.
- Les étoiles après les libellés de chaque champ n’ont pas de libellés correspondants. En fait, même pour un utilisateur voyant, nulle part sur le reste de la page il n’y a d’indication de ce que à quoi correspondent ces étoiles. Est-ce que ce sont les champs obligatoires ? Est-ce que ce sont les champs facultatifs ?
- Le lien « oublié ? » après le libellé « Mot de passe* » n’est pas très explicite. Si on navigue sur la page avec la touche tabulation, on tombe directement sur ce lien sans avoir aucune idée qu’il concerne le mot de passe.
- Le champ d’adresse e-mail utilise un
<input type="text" />plutôt qu’un<input type="email" />. L’avantage, c’est qu’un lecteur d’écran pour restituer cette précision sur le type de contenu attendu, et c’est une aide précieuse sur des formulaires. La version mobile de la création de compte de la Fnac utilise bien un champ<input type="email" />. - La balise
<title>de la page est vide. Dans ce cas, quand on prends le focus sur la fenêtre, VoiceOver va lire l’URL de la page. Je vous laisse imaginer l’horreur d’entendrehttps://secure.fnac.com/Account/Logon/Logon.aspx?LogonType=StandardCreation&PageAuth=X&pagepar=LogonType%3dStandardCreation%26PageRedir%3dhttp%253a%252f%252fwww4.fnac.com%252f&PageRedir=https%3a%2f%2fsecure.fnac.com%2fAccount%2fProfil%2fAccountInfos.aspx. - Avant le formulaire de création de compte, il y a un petit texte d’introduction « Bonjour cher inconnu, on ne se connait pas encore. Aucun problème, continuez c’est tout droit. » Les deux phrases sont chacune sur une ligne. Sauf qu’il n’y a pas de point à la fin de la première. VoiceOver lit donc les deux phrases d’une seule traite. C’est le genre de détails presque insignifiant visuellement, mais assez pénible quand on utilise un lecteur d’écran.
- Sous le champ « Mot de passe », il y a une indication « 8 caracètres minimum dont au moins 1 chiffre et 1 lettre ». J’ai bien dit « caracètres ». C’est encore une fois une faute à côté de laquelle on peut facilement passer visuellement, mais qui saute aux oreilles en utilisant un lecteur d’écran.
- Lorsqu’on valide le formulaire mais qu’il y a des erreurs, la page se recharge complètement, et on se retrouve à devoir renaviguer à travers toute la page. C’est assez déroutant, et un focus sur le message d’erreur aurait été le bienvenu.
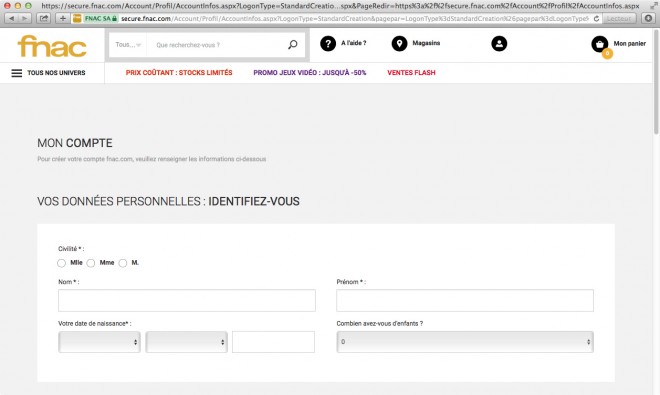
Une fois ce formulaire dûment complété, on arrive sur la deuxième étape suivante.
On y retrouve plus ou moins les mêmes écueils, mais avec quelques suppléments :
- Les titres « Mon compte » et « Vos données personnelles : identifiez-vous » sont tous les deux dans des balises
<h2>. Il n’y a aucun titre de niveau<h1>sur la page. À l’écoute, on a l’impression de passer d’une section à une autre, plutôt que de rentrer dans le coeur de la page. - Les diminutifs de civilité « Mlle », « Mme » et « M » n’ont pas d’alternatives complètes. VoiceOver lit donc littéralement « Mleu », « AimeAimeEuh », et « Aime ».
- Les
<label>des champs Nom, Prénom et « Combien avez-vous d’enfants ? » ont bien un attributfor, mais celui-ci est vide. Quand on arrive dans ces champs, on n’a donc aucune idée d’où est-ce qu’on est. De la même manière, les deux listes déroulantes et le champ texte pour la date de naissance n’ont aucun label associés. On navigue donc de l’un à l’autre sans trop savoir où l’on est.
Et tout ça, ça ne concerne que les formulaires de la création de compte du site. Les autres groupes participant à cet atelier se sont concentrés sur d’autres points (textes, images, …) et ont répertorié tout autant de retours sur l’accessibilité du site. (J’ai surtout retenu que le lien « Mon panier » du header est totalement inaccessible, que ce soit en naviguant au clavier ou pour un lecteur d’écran, car il ne s’agit pas d’une balise <a> mais d’un ensemble de <div> dont le comportement est géré en JavaScript.)
Alors je ne cherche pas ici à jeter la pierre aux équipes responsables du site de la Fnac. Mais ce qui me fascine, c’est la facilité avec laquelle nous avons pu identifier des problèmes d’accessibilité importants, en quelques dizaines de minutes de tests, avec des outils à la portée de tout le monde. Je suis un adepte de la maxime « Si vous voyez quelque chose, dites quelque chose ». Et ça me chagrine de lire des tweets comme celui-ci. Alors j’espère que ces quelques retours ne tomberont pas dans l’oreille d’un sourd, et que la Fnac pourra mettre les moyens nécessaires pour améliorer l’accessibilité de son site.


Aurélie, le
Bonjour, je trouve super ce retour d’expérience, j’ai toujours voulu découvrir les technologies utilisées pour les mal-voyants, mais je n’ai jamais su trouvé comment faire, je trouve que le seul moyen d’être sensibilisé à l’a11y, c’est de s’y confronter, via des conférences ou des tests justement. Ton expérience me prouve que c’est possible d’y accéder. J’espère que la conf surprise de Paris Web va faire évoluer les choses, même si ce n’est pas un sujet d’hier… Chacun va trouver ca trop génial alors que bon, c’est la base !
Bonne journée !
AtomiKe, le
Salut,
Je pense que le site de la Fnac est fait à partir d’un CMS puisque le site d’Auchan avait la même apparence il y a quelques mois. https://huit.re/aKonvynq
Donc les employés de la Fanc ne sont pas les seuls coupables.
AtomiKe.
mulk, le
@AtomiKe: l’emploi d’un CMS n’est ni une raison, ni un excuse, ni l’origine d’un défaut de conception du site final (sauf s’il s’agit d’un CMS en mousse, mais bon, c’est pas le propos).
Bref, pour autant qu’il y ait un crime, donc quelqu’un à incriminer, ce n’est rarement le CMS, qui je le rappel sert a gérer le contenu.
On peut faire du code inaccessible et dégueux à la main, avec ou sans framework, avec ou sans CMS. Et on peut tout à fait développer « du propre » et accessible avec un WordPress, Joomla (bon, celui-là, j’ai des doutes), Drupal, etc…
CMS, Frameworks, etc… ce ne sont que des outils, l’important sont ceux qui les utilisent et comment. Et cela dépend de facteurs comme: le temps, le budget, la multiplicité des parties prenantes, etc… Et souvent, de la volonté des mandants de rendre leur site accessible.
MrRayures, le
Merci pour ce retour d’expérience. En tant qu’intégrateur j’ai toujours survolé cet aspect et ce genre de retour permet de rentrer un peu plus dans le vif du sujet et de garder en tête quelque principes simple à répercuter sur de futurs projet quand le budget/temps n’est pas toujours au rendez-vous pour pouvoir approfondir.
Nico, le
J’étais aussi à cet atelier, très instructif !
Naviguer sur VoiceOver sur iPad n’a pas été triste non plus :
– impossible d’atteindre mon panier et les trois pictos en haut à droite (gag, y en a un qui sert pour l’aide)
– impossible de savoir si la recherche a été bien lancée
J’ai refait des essais avec une gentille stagiaire il y a peu avec NVDA :
– dans la recherche, aucune information qu’il existe une suggestion quand on tape quelque chose
– de nouveau impossible de savoir si la recherche a été bien lancée
– atteindre le contenu est assez difficile, vu qu’il y a une tonne de lien à passer en séquentiel. Si tu n’as pas de Hx pour t’en sortir (on était en aveugle et en débutants avec NVDA), c’est l’enfer.
Bref, y a du boulot ! :)