Le point de vue d’une interface
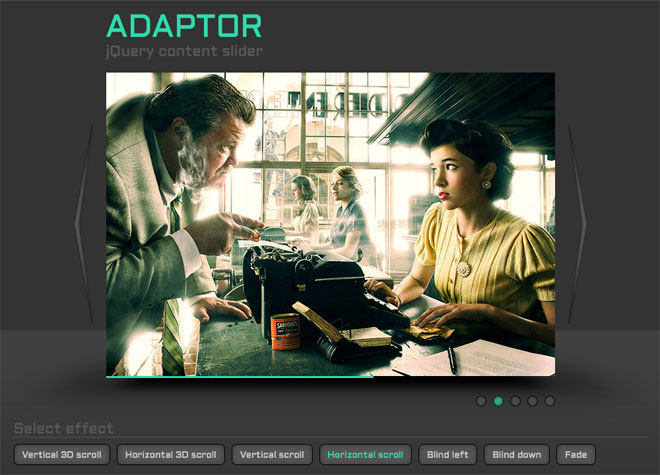
Ce week-end, je suis tombé via Hacker News sur Adaptor, un énième slider en jQuery. J’ai été particulièrement surpris en essayant l’effet de défilement horizontal. Je vous invite à l’essayer sur la page de démo en cliquant sur le bouton « Horizontal scroll ». (MAJ : suite à un commentaire sur Hacker News, le script et sa démo ont été corrigés)
Au premier abord, j’ai eu l’impression que le défilement du slider était à l’envers. En cliquant sur la flèche de droite, j’affiche bien l’image suivante dans le slider, mais celle-ci apparaît par la gauche. Naïvement, mon petit cerveau s’attend à ce que les images soient côtes à côtes, de gauche à droite (comme le suggèrent les petits points de navigation en bas à droite), alors qu’en réalité elles sont placées en sens inverse. Pourtant, après quelques minutes passées à tester ce slider, mon cerveau a fini par s’habituer et à s’adapter. En cliquant sur la flèche de droite, je ne m’attends alors plus à voir l’image de droite, mais je m’attends à faire défiler l’ensemble du slider vers la droite. Et une fois que j’ai ce modèle mental en tête, je n’ai plus de problème à utiliser ce slider, et j’ai totalement oublié ma première intuition.
Ce n’est pas la première fois que je tombe sur un slider comme celui-ci. Ça arrive même assez souvent. Le premier qui me vient en tête, c’est celui d’iTunes. Je ne vais pas souvent dans iTunes, mais à chaque fois que j’y vais, je mets quelques secondes avant de comprendre le fonctionnement de ce slider.

Initialement, je m’attends à ce qu’en cliquant sur la flèche en bas à droite, j’affiche la vignette suivante sur la droite. Je m’attends alors à un défilement des vignettes de droite vers le haut. Or, c’est l’inverse qui se produit. En réalité, les vignettes vont défiler vers le bas, et c’est la vignette la plus en bas qui va prendre la place de la vignette principale. Mais comme dans le premier exemple, une fois que j’ai joué un peu avec ce slider, son fonctionnement me semble tout à fait correct, et mon premier modèle mental initial incorrect.
Ces problèmes de sliders m’ont alors rappelé un vieil article sur les interfaces utilisateurs qui traitait du problème des boutons d’ascenseurs :
Imaginez la situation suivante. Vous êtes au 3ème étage de cet immeuble et vous souhaitez vous rendre au 10ème. L’ascenseur est au 5ème étage et il y a un indicateur qui affiche où il se trouve. Sur quel bouton appuyez vous ?
La plupart des gens diront probablement « appuyez en haut », puisqu’ils veulent aller en haut. Il n’y a pas si longtemps j’ai vu quelqu’un faire l’inverse, et je l’ai interrogé à propos de son comportement. Il m’a dit : « et bien l’ascenseur est au 5ème, et je suis au 3ème, donc je veux qu’il descende vers moi ».
Comme pour nos sliders, sur le papier, les deux comportements semblent tout à fait valables. Mais tout est une question de point de vue. Quand je clique sur une flèche d’un slider, ou sur le bouton d’un ascenseur, est-ce que je dois indiquer l’action que moi je veux effectuer (comme afficher l’image suivante, ou me rendre à un étage supérieur) ? Ou est-ce que je dois indiquer l’action que je veux faire faire à l’appareil que je manipule (comme faire défiler le slider vers la droite, ou faire descendre l’ascenseur jusqu’à moi) ?
Si dans le cas de l’ascenseur, on devrait simplement trouver un unique bouton d’appel, je pense qu’une interface informatique doit se mettre à la place de l’utilisateur, et non l’inverse.