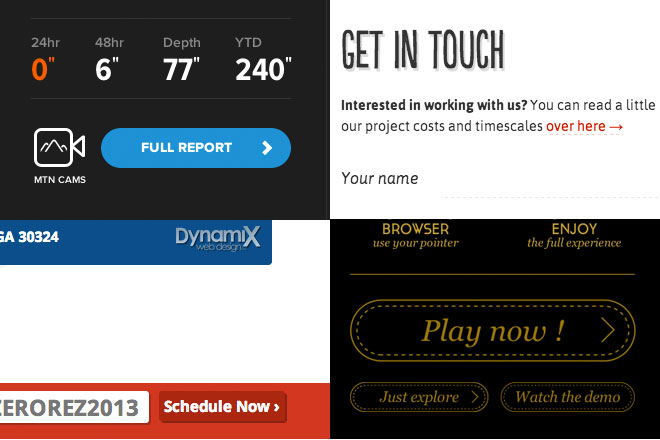
Récemment, j’ai grincé des dents en tombant sur une maquette avec des boutons contenant des flèches pointant vers l’extérieur. Ça n’est pas nouveau, et il suffit d’aller sur Awwwards (le « prestige » du web design) pour se rendre compte que cette pratique est répandue comme la peste au quatorzième siècle.

C’est l’une des premières choses abordées dans l’excellent livre sur l’ergonomie et l’utilisabilité de Steve Krug, « Don’t make me think » (horriblement traduit dans une première édition par « Je ne veux pas chercher« ).
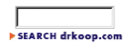
Un de mes exemples préférés est la boîte de recherche sur drkoop.com (le site de santé de C. Everett Koop).
A chaque fois que je l’utilise, je dois réfléchir, parce que le bouton qui exécute la recherche ne ressemble pas à un bouton. Pourtant celui-ci présente deux excellents indices visuels : il contient le mot « Rechercher », qui est l’un des deux labels parfaits pour un bouton de recherche, et c’est la seule chose qui se trouve à proximité du champs de recherche.
Il y a même une petite icône triangulaire, qui est l’une des conventions sur le web pour inciter à « cliquer ici ». Mais la flèche pointe à l’opposé du texte, comme si elle pointait vers quelque chose d’autre, alors que la convention voudrait qu’elle pointe vers le texte cliquable.
Bouger la flèche vers la gauche suffirait pour éliminer le point d’interrogation au-dessus de ma tête.
Cela me fait penser à ce proverbe chinois et ce passage dans Le fabuleux destin d’Amélie Poulain :

Monsieur, quand le doigt montre le ciel, l’imbécile regarde le doigt !
Vos utilisateurs ne sont pas des imbéciles. Évitez de les forcer à se comporter comme tels.


Sylvain Papet, le
La flèche qui pointe vers la droite veut dire implicitement « Suite » ou « Etape suivante ».
Je pense que c’est un code qui fait partie des codes pictographiques tels que le panneau attention /!\, le point info (i), la loupe pour la recherche, le carré rouge « stop », etc.
On peut le voir sur des boutons comme
– « Lire la suite » à la suite d’un chapô
– « Passer la commande » à la fin d’un panier (avec un bouton retour où la flèche pointe dans l’autre sens)
– On le trouve souvent sur des interfaces mobiles (interface iphone et cie)
On trouve également ce bouton flèche dans tous la grande majorité des processus d’installation des logiciels sous Windows : bouton « Suivant ».
Il n’est pas le mal en soit. Mais bien entendu comme tout code, il faut l’utiliser à bon escient. Pour un bouton recherche, je préfère par exemple une petite loupe pour que l’utilisateur identifie plus vite dans la page la fonctionnalité de recherche.
Dans les exemples ci dessus, son utilisation est pertinente pour « Play now » et « over here » je trouve, mais on pourrait très bien s’en passer.
Jeff, le
Oui, je pense également que la flèche est le symbole signifiant « suite », « suivant », … en tout les cas une action qui va permettre d’avancer.
Après c’est sûrement un designer qui l’a mis en place un jour et qui a été imité par beaucoup d’autres. C’est aussi pour rappeler le bouton « suivant » des navigateurs.
Je ne le trouve pas indispensable dans un bouton qui a déjà un texte mais il peut être pratique pour un gain de place de ne mettre qu’une flèche vers la droite. Je pense qu’une flèche allant vers la gauche serait trop proche du bouton précédent et induirait un retour en rarrière.
Rémi, le
L’exemple de drkoop est un bon exemple car c’est effectivement pas ergonomique du tout.
Ceci arrive car rien n’indique que la flêche appartient au texte.
Ceci n’arrive pas lorsque la fleche et le texte sont soulignés ou que l’ensemble correspond à un bouton. D’ailleurs, ça ne me choque pas du tout les boutons du screen que tu as mis.
griZ, le
C’est marrant pcq l’exemple n’a rien a voir avec ce qu’il y a plus haut …
Sérieusement faudrait arrêter les trolls sur tout ce qui est design, j’adore ton blog, mais si tu fais un post a chaque fois qu’un designer t’envoie un truc chiant a faire, on va pas s’en sortir …