La semaine dernière, Alex Limi et Trond Werner Lansen, de la toute nouvelle équipe Design et Stratégie Produit chez Mozilla, ont présenté dans une conférence interne un prototype de Firefox sur iPad.
Surnommée Junior, cette version se veut plus ergonomique et totalement adaptée au support. Le constat de départ d’Alex Limi est que la version de Safari sur iPad est une simple copie de la version bureau, et qu’elle est souvent pénible à utiliser et peu adaptée au support.
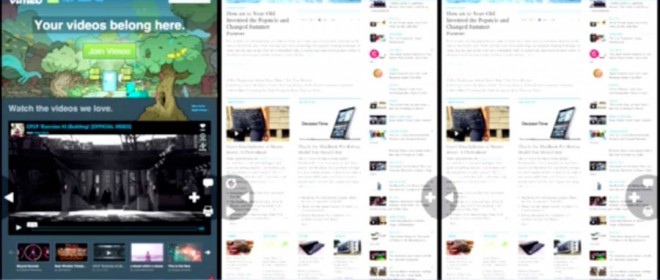
L’interface de Junior est minimaliste : les sites sont affichés en plein écran, avec uniquement deux boutons en surimpression vers le bas de l’écran. A gauche, un bouton précédent. A droite, un bouton « Plus » pour accéder à une page d’option (avec les onglets ouverts, les favoris, la saisie d’une URL). En restant le doigt appuyé quelques secondes sur ces boutons, d’autres icône apparaissent (page suivante, bouton rafraîchir).
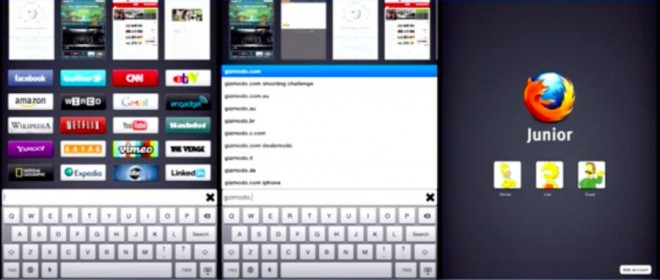
La page d’option est découpée en trois parties : l’historique et les onglets ouverts, les favoris, et un champs de saisie d’une URL. Voici quelques remarques intéressantes concernant ces 3 fonctionnalités :
- L’historique et les onglets ouverts sont fusionnés. En fait, il n’y a pas vraiment de notion d’onglets ouverts, et on trouve simplement un aperçu de tous les onglets de navigation préalablement ouverts. Dans le prototype actuel, on ne trouve pas par contre d’historique de navigation au sein d’un même onglet.
- Les favoris sont affichés sous forme d’icônes rectangulaires. Alex Limi préférait éviter d’avoir une simple liste de texte, ou les icônes carrées déjà présentées pour les sites adaptés à iOS. Il faudra donc créer un nouveau format d’icône (avec très certainement une balise meta correspondante).
- Le champs texte en bas de l’écran sert à la fois pour la saisie d’une URL ou la recherche. Curieusement, le prototype actuel utilise Bing pour l’auto-complétion.
Junior permets également de gérer facilement une utilisation multi-utilisateurs, avec un écran dédié au choix d’un profil (avec un mode invité qui fonctionne comme un mode « navigation privée »).
La nouvelle est particulièrement importante, puisqu’elle marque un changement stratégique chez Mozilla. Pour rappel, Apple interdit l’exécution de code non-natif au sein d’une application iOS. Il est donc interdit pour un navigateur d’utiliser son propre moteur de rendu. Les fabricants peuvent alors soit utiliser une vue WebKit d’iOS, ou générer le rendu d’un site à distance (comme le fait Opera Mini). Contre toute attente, Mozilla a choisi d’opter pour WebKit. Il y a à peine 18 mois, Matt Brubeck de Mozilla était plus catégorique sur l’intérêt de Mozilla pour iOS :
A moins qu’Apple ne supprime ces restrictions, Mozilla ne dépensera pas de temps et d’argent sur ce projet.



Taiki, le
18 mois, dans le monde de l’internet, c’est long… (12 versions de firefox)