Ce week-end, j’ai regardé une vidéo de Sequeletis (vue via Twitter) expliquant comment le jeu Mega Man éduque le joueur à travers son design et la conception de ses niveaux, et non par de vulgaires tutoriels. La vidéo dure 20 minutes, mais tout s’enchaîne très vite c’est très rigolo (j’ai ris tout haut à 1min44).
Si ce concept est important dans le jeu vidéo, c’est à mon avis tout aussi valable pour le web. Il y a deux mois je partageais avec vous l’exemple des portes de Norman, en résumant ma pensée :
Si vous devez expliquer à l’internaute comment se servir de votre page, même avec une simple phrase, vous avez raté votre travail.
C’est malheureusement une pratique très courante sur le web, où on va forcer l’internaute à lire une notice. Même un simple « cliquez ici » est une notice. Pourtant, des petits détails parfois anodins peuvent faire la différence.
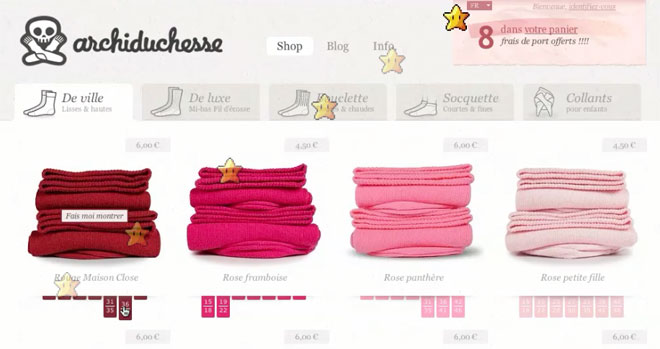
Par exemple chez Archiduchesse, quand vous ajoutez un produit à votre panier à partir d’une page liste, une petite étoile en pixel art va partir du produit pour de diriger vers le récapitulatif du panier en haut à droite du site.
S’il est assez courant de retrouver un récapitulatif panier sur un site e-commerce à cet endroit, et s’il est déjà ici assez bien mis en avant graphiquement, cette animation fait clairement le lien entre l’action tout juste réalisée et la suite, c’est à dire le passage d’une commande.
Sur la plupart des sites e-commerce, bien qu’ayant des mises en page relativement similaires, l’ajout au panier se suit en général d’une popup indiquant à l’internaute qu’il peut « poursuivre son shopping » ou « finaliser sa commande ». Si on reprends l’exemple de la vidéo de Mega Man du début, ce genre de popup est complètement l’équivalent des bulles d’aide dans les jeux vidéo vous bloquant dans votre lancée pour vous expliquer des concepts basiques.


Chris, le
Je suis persuadé que le coup de la popup « poursuivre son shopping / finaliser sa commande » est le résultat d’un split testing réalisé dans le but d’optimiser le taux de conversion …
Personnellement je suis d’accord avec toi, les popup, les indications, etc … c’est gonflant, ça pollue le site et ça donne l’impression à l’internaute d’être un gros débile.
Toutefois ……
Je travaille actuellement sur un projet où le client m’a demandé un site avec une navigation vraiment très originale. Tellement originale que la plupart des gens ne comprennent pas le fonctionnement et le client en arrive à me demander de mettre en place des fonctionnements alternatifs, voire mettre des messages pour indiquer ce qu’il faut faire.
J’ai tenté de lui expliquer que ce n’était pas une solution (j’ai repris l’exemple de la porte de Norman) et qu’il vaudrait mieux tout reprendre depuis le début. Malheureusement il refuse, non pas parce qu’on risque de perdre du temps ou de l’argent mais plutôt parce qu’il s’agit d’une idée à lui et qu’il est persuadé qu’elle est excellente (puisqu’originale).
Maintenant je comprend mieux pourquoi on voit des comportements bizarre ou illogique sur certains sites, ce n’est pas toujours la faute du concepteur, bien que dans mon cas je suis en partie responsable puisque j’aurais du mieux cadrer les choses dès le début …
Rémi, le
Tu devrais expliquer à ton client qu’il faut savoir abandonner ses idées, et que produire, c’est décourager la créativité. Malheureusement c’est plus facile à dire qu’à faire, et j’ai déjà rencontré le cas. Dans ces cas là j’essaie de vite passer à autre chose, de ne plus jamais parler de ce projet, et de ne plus travailler avec ce client.
fab, le
C’est juste, le coup de la petite étoile qui monte vers le panier, c’est bien vu.
Mais que penser du ‘Fais moi montrer’ lorsque l’on passe la souris sur les chaussettes?