Nous sommes le 31 décembre 2010, et nous voici à l’heure quasi-obligée du bilan. L’année dernière, au même moment, je ne savais pas ce qu’était une vuvuzela, je ne jouais pas à Minecraft, je n’avais pas de compte Twitter ni de blog, et encore moins d’iPad.
Côté intégration web, 2010 a été l’arrivée massive d’HTML5, CSS3 et autres joyeuses nouveautés. IE6 passe doucement sous la barre des 5% d’utilisateurs, IE7 sous la barre des 10%, et l’avenir s’annonce presque heureux si on oublie quelques instants IE8 et IE9. Pour la première fois, j’ai utilisé abusivement du CSS3 dans des projets clients, ainsi que certaines API HTML5 (File, Drag&Drop) dans des projets internes (promis je vous en dit plus l’année prochaine). J’ai aussi pour la première fois réalisé des wireframes complets de sites web en HTML, en oubliant définitivement la case Powerpoint. Et en cette toute fin d’année, j’ai travaillé sur des maquettes graphiques de grands comptes directement dans le navigateur, en mettant quasi-définitivement Photoshop de côté. Bref, je sens qu’il fera bon être intégrateur en 2011.
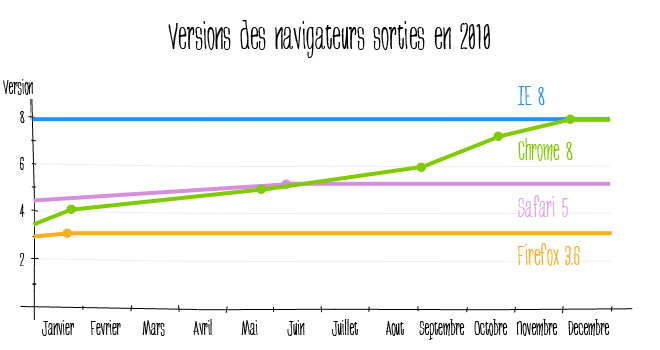
Reste que si la course au HTML5 est lancée, et que les fabriquants de navigateurs utilisent ce terme abusivement pour vanter les mérites de leurs dernières betas, l’année est restée relativement calme au niveau des sorties officielles de versions de navigateurs. Calme ? Oui, mais pas pour tout le monde…

Le 31 décembre 2009, Chrome était en version 3. Le 31 décembre 2010, Chrome est en version 8. Et les betas des 9 et 10 sont déjà bien avancées. Et tout ça sans aucun retéléchargement d’exécutable et réinstallation complète du navigateur (hein Firefox), et même sans aucun redémarrage complet de la machine (hein IE9 Preview). Du coup, ce versioning n’a plus vraiment de sens : il aura fallu 5 ans à Microsoft pour passer d’IE6 à IE7, et seulement 2 mois à Google pour passer de Chrome 6 à Chrome 7. Mais les résultats sont là pour les internautes : Chrome est passé de 5% d’utilisateurs à environ 15%, là où Firefox stagne depuis deux ans autour de 25%, et Microsoft continue sa dégringolade de 55% à environ 45%.
Sur ce, je souhaite une très bonne année à mes 3 ou 4 lecteurs. Et si vous devez prendre une résolution pour 2011… dites au moins 1920×1280. Ca fait 10 ans que tout le monde fait la blague avec 1024×768, il serait peut être temps de vous mettre à jour, vous aussi.
pauland, le
Bonne année à toi aussi !
Et des bisous bien sûr :)
wibix, le
En effet, je suis entièrement de ton avis, être intégrateur en 2011 sera chose facile (tout est relatif) et aisée. Et c’est vrai heureusement aujourd’hui, on peut faire un très bon site sans Photoshop et autres longs scripts de JS grâce aux nouveautés.
Ton billet très sympa à lire :D
six_pix_under, le
Il est vrai que l’année 2010 fut une année charnière en terme d’évolution des navigateurs : la percé de Chrome, la descente en enfer des version d’Internet Explorer 6 et 7 et la sortie d’une nouvelle version d’IE qui tient enfin la route.
Et puis quand même l’avancée du HTML5/CSS3 qui nous réserve de beaux moments :).
Bon réveillon et a l’année prochaine pour de nouvelles intaventures.
pauland, le
Que outils-as tu utilisé pour faire tes wireframes ? Et
qu’est-ce que tu as utilisé pour tes maquettes dans le navigateur ?
Je suis intéressé par ces outils pour un projet perso (je te pose
la question ici pour faire profiter tout le monde)
Rémi, le
Pour les wireframes, on a fait tout à la main, en partant de zéro. En gros, on a intégré un site complet, mais avec une charte graphique minimaliste. C’était vraiment génial parce que beaucoup plus parlant que le meilleur des powerpoint/cahier des charges, et super pratique à mettre à jour et faire valider avec le client. En poussant le truc un peu plus loin (et en faisant les choses plus proprement), on aurait presque pu reprendre le code HTML et modifier uniquement la CSS après la validation des maquettes.
Mais à ma connaissance, il n’y a aucun outil à l’heure actuelle qui permette de faire des Wireframes HTML.
tetue, le
Je ne partage pas ton optimisme sur le travail d’intégration : si IE6 est devenu particulièrement minoritaire, il a le mauvais goût de rester utilisé dans des contextes où on ne peut le négliger (cf.: http://www.clever-age.com/veille/blog/faut-il-continuer-a-supporter-internet-explorer-6-.html ) et le nombre de versions d’IE dont il faut tenir compte ne cesse d’augmenter :(
De même, concevoir des sites en plus de 1024×768 me semble prématuré. Je conseillerais, à l’inverse, de réduire le nombre de colonnes, réfléchir en petite largeur et grosse typo, et carrément de penser smartphone d’abord (cf.: http://www.pompage.net/pompe/mobile-d-abord-pour-decisions-critiques ).